5.2 KiB
My OneDrive
Summary
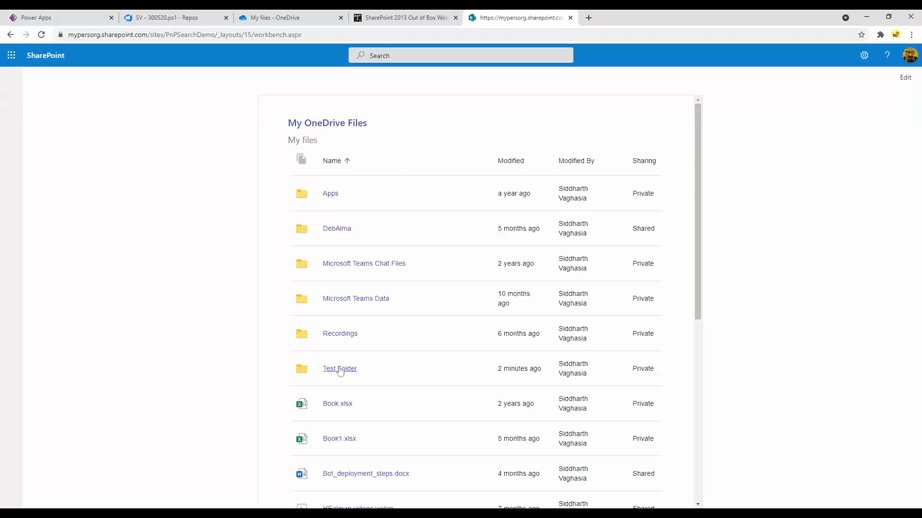
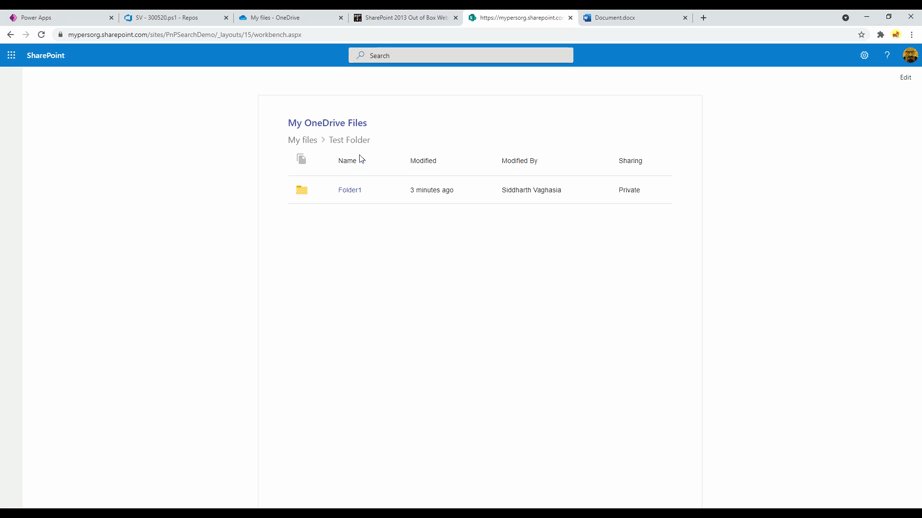
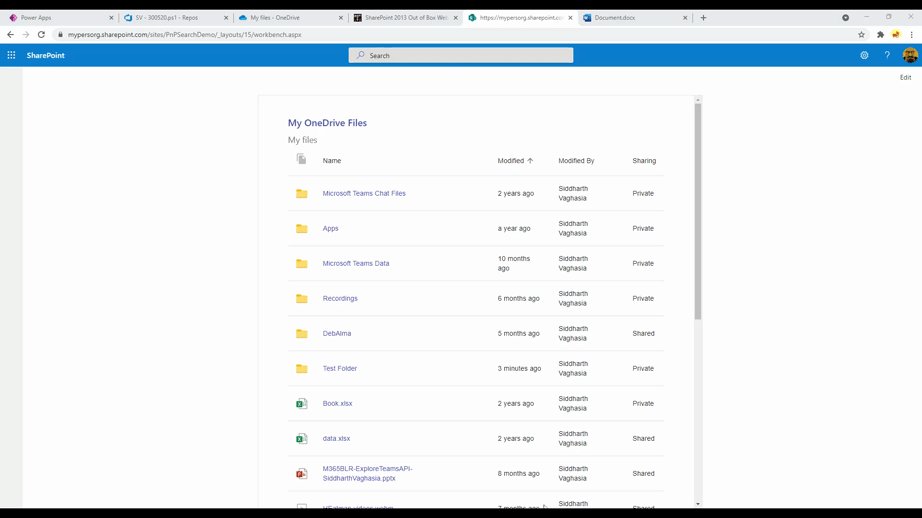
This is a sample web part that displays currently logged in user's OneDrive's file, This web part can be useful on the Intranet home page which can be added as My OneDrive files for quick reference of user's OneDrive files.
Features
- Show current user's OneDrive Files
- Browseable folder and files
- Support to display icons for most known file types.
- Breadcrum as in OneDrive App to quickly navigate
- Sorting based on Name and Modified Date column
- Options to choose fields to be displayed from Name, Modified, Modified By, File Size,Sharing
- Option to make web part title link clickalbe to send to OneDrive URL
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- SharePoint Online tenant
- You have provided permission in SharePoint admin for accessing Graph API on behalf of your solution. We can do it before deployment as proactive steps, or after deployment. You can refer to steps about how to do this post-deployment. Basically you have to use API Access Page of SharePoint admin and add below permission for our use case.
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "Files.Read"
},
{
"resource": "Microsoft Graph",
"scope": "Files.Read.All"
}
]
Solution
| Solution | Author(s) |
|---|---|
| react-myonedrive | Siddharth Vaghasia (@siddh_me) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | Aug 12, 2021 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
- Drive Graph END Point
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.