4.6 KiB
Twitter Timeline
Sample web part to display Twitter timeline
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-twitter | Alex Terentiev |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | January 20, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repo
- From your command line, change your current directory to the directory containing this sample (
react-twitter, located undersamples) - in the command line run:
npm installgulp bundle --shipgulp package-solution --ship
- from the sharepoint/solution folder, deploy the
.sppkgfile to the App catalog in your tenant - in the site where you want to test this solution
- add the app named react-twitter-client-side-solution
- edit a page
- add Twitter Feed web part
- configure web part
Features
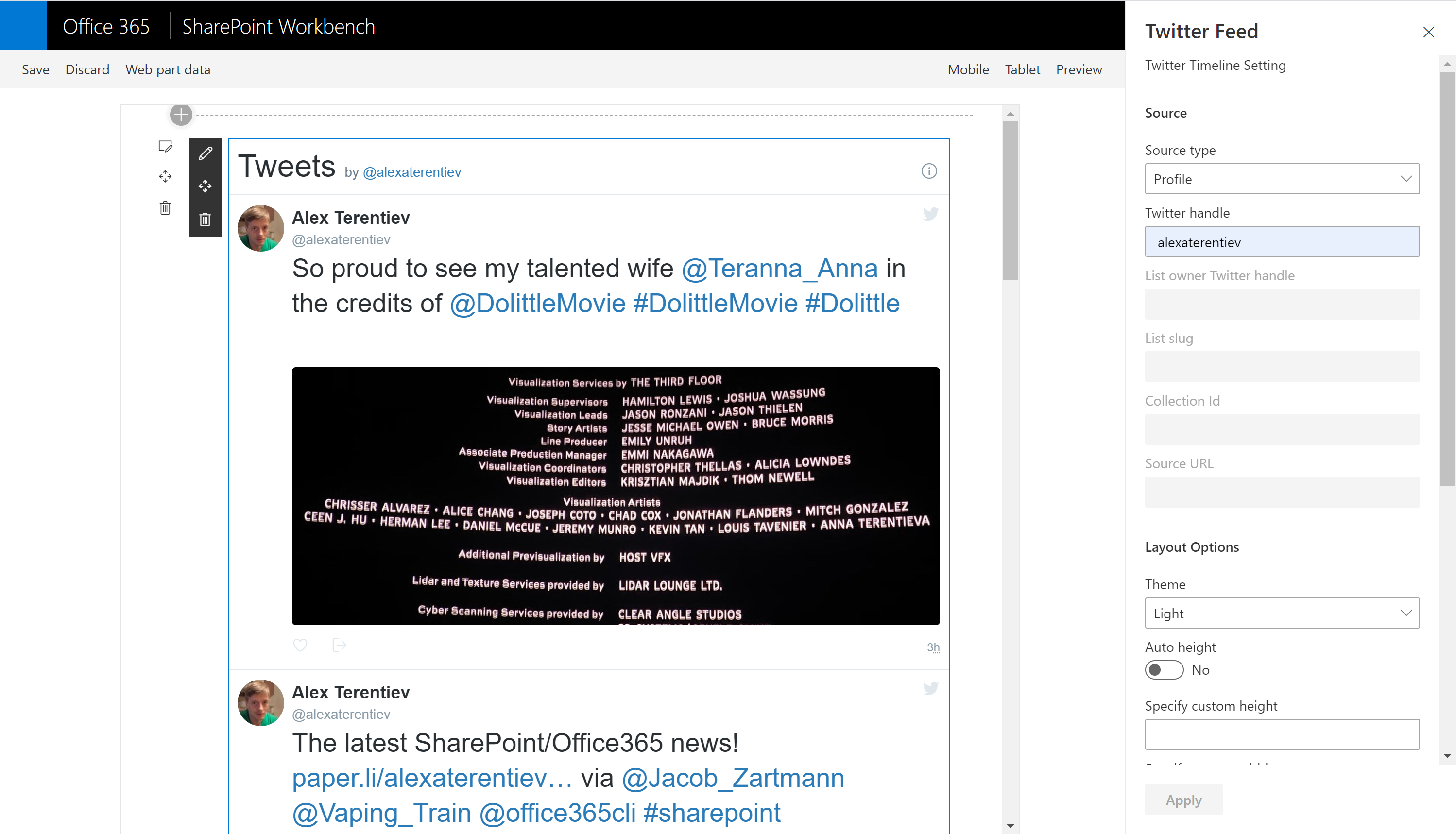
This sample illustrates how to use react-twitter-embed module to display Twitter timeline of specific profile, likes, list, collection or url. It also uses PnP React Controls and PnP Property Controls for rich web part and property pane components.
Video
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)