2.4 KiB
Telephone Directory using React, Ms Graph and SPFx
Summary
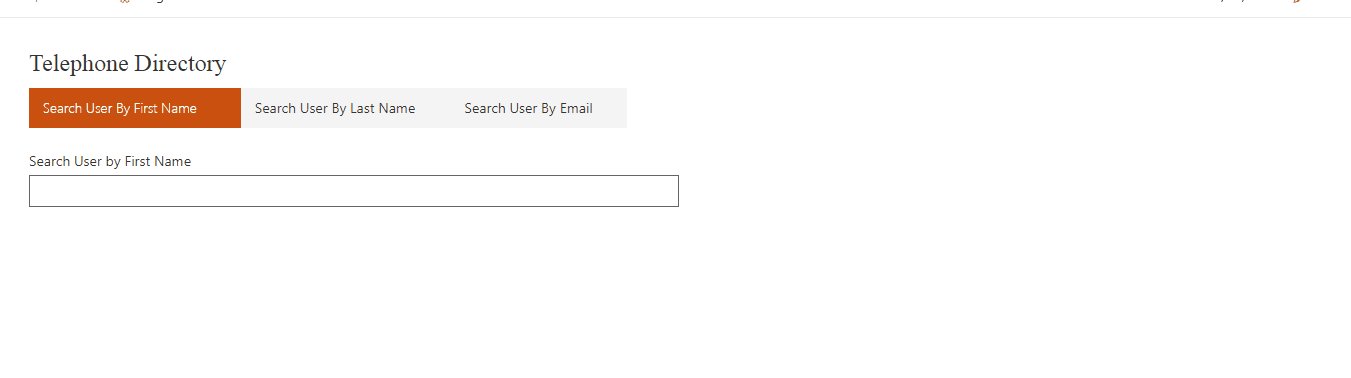
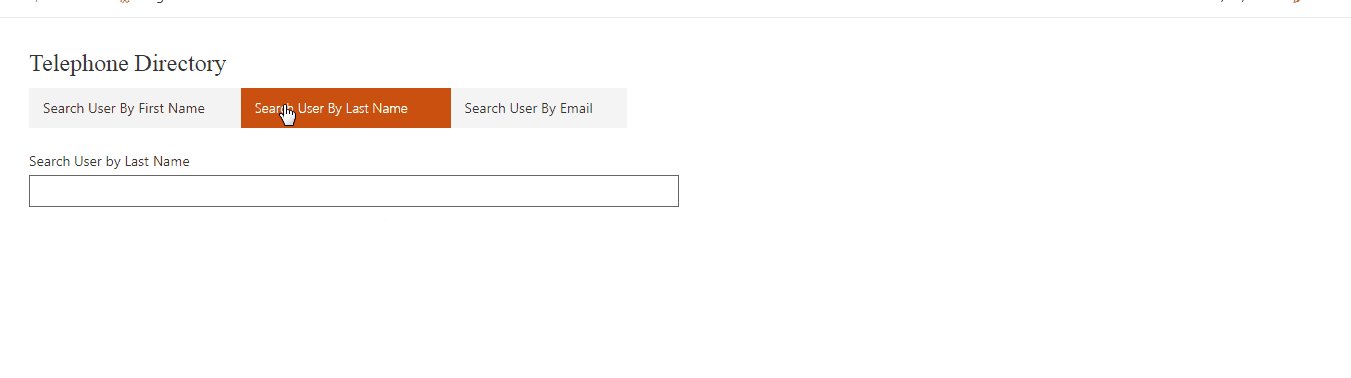
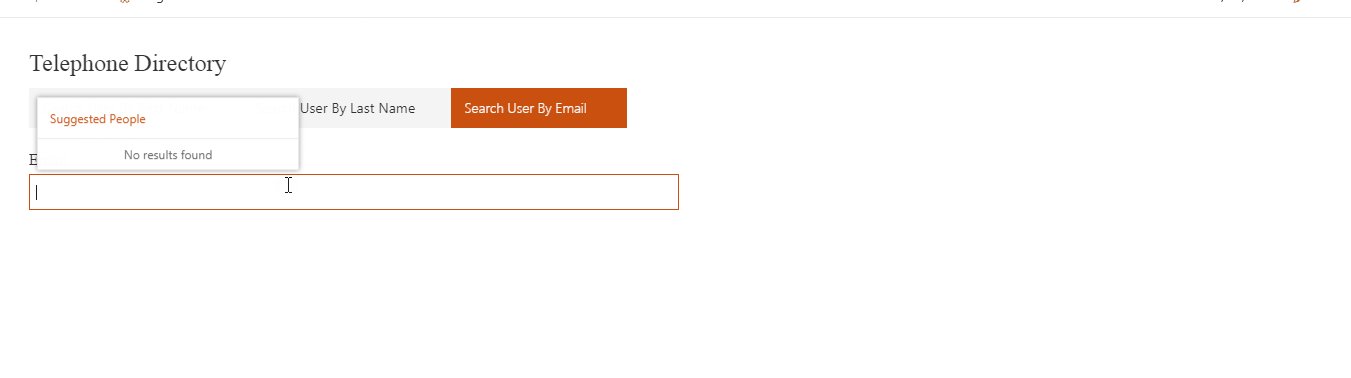
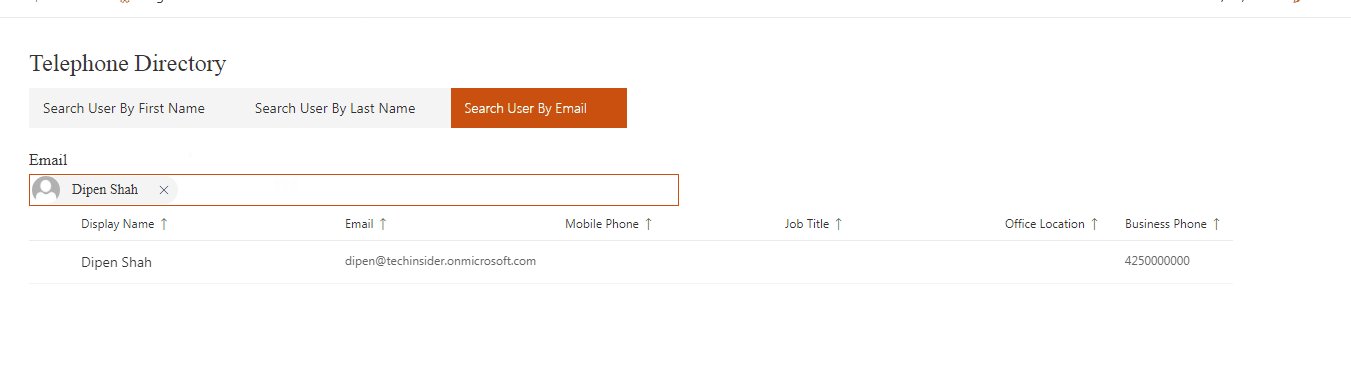
This is sample webpart using SPFx and MSGraph to fetch the users information based on First Name, Last Name and Email Address. webpart will fetch data from directory using Graph API and display in details list.
Used SharePoint Framework Version
Applies to
Prerequisites
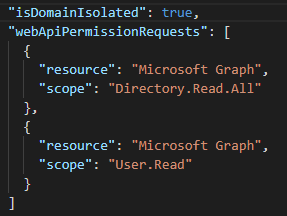
Define Graph API scope to Package-solution.json
Solution
| Solution | Author(s) |
|---|---|
| react-graph-telephonedirectory | Dipen Shah (@Dips_365) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | July 14,2020 | Initial Release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
-
Clone this repository
-
in the command line run:
npm installgulp buildgulp bundlegulp package-solution- Upload .sppkg to appcatalog
Go to SharePoint Admin to grant access on graph APIhttps://-admin.sharepoint.com/_layouts/15/online/AdminHome.aspx?source=sitecollections#/webApiPermissionManagementgulp serve
Features
Demonstrates integration of SPFx and Graph API to search the organizational users information.
Description of the web part with possible additional details than in short summary. This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Detail List control from Fluent UI
- Webpart Title control from PnP React
- Microsoft Graph API
- External API Integration with SharePoint Framework