4.9 KiB
SPFx web part in Teams Meetings App
Demo SPFx web part project that demonstrates using as a Microsoft Teams meetings app. This is associated with the SPFx docs tutorial: Tutorial: Build meeting apps for Microsoft Teams with SPFx
Summary
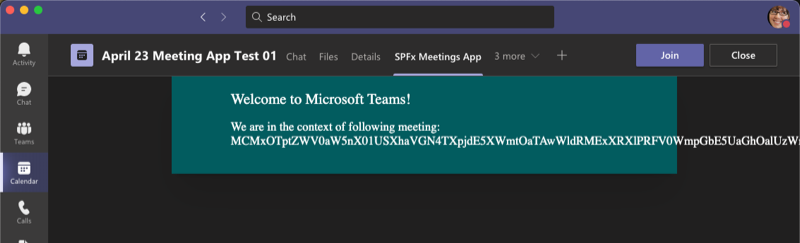
This project demonstrates a SPFx web part used as a Microsoft Teams meetings app with minimal functionality.
Compatibility
Applies to
Prerequisites
- Administrative access to MS Teams to deploy the package
Solution
| Solution | Author(s) |
|---|---|
| js-teams-meeting-app | Andrew Connell (@andrewconnell), Voitanos, LLC |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 27, 2021 | Initial release |
Minimal Path to Awesome
Refer to the above mentioned SPFx tutorial for full repro instructions.
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
-
Clone this repository
-
ZIP the contents of the
./teamsfolder, but not the folder itself- rename the ZIP to
TeamsSPFxApp.zip
- rename the ZIP to
-
From the command line install all dependencies and create the package:
npm install gulp bundle -p gulp package-solution -p -
Upload the
.sppkgto your SPO tenant's app catalog & deploy it- select the uploaded package, then select the Sync to Teams button in the Files tab in the ribbon
-
In Microsoft Teams, create a new meeting using the Calendar app in the leftmost navigation bar
- After creating the meeting, edit it, and select the + in the tab bar
- Select the app you deployed to install the app
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.