5.2 KiB
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
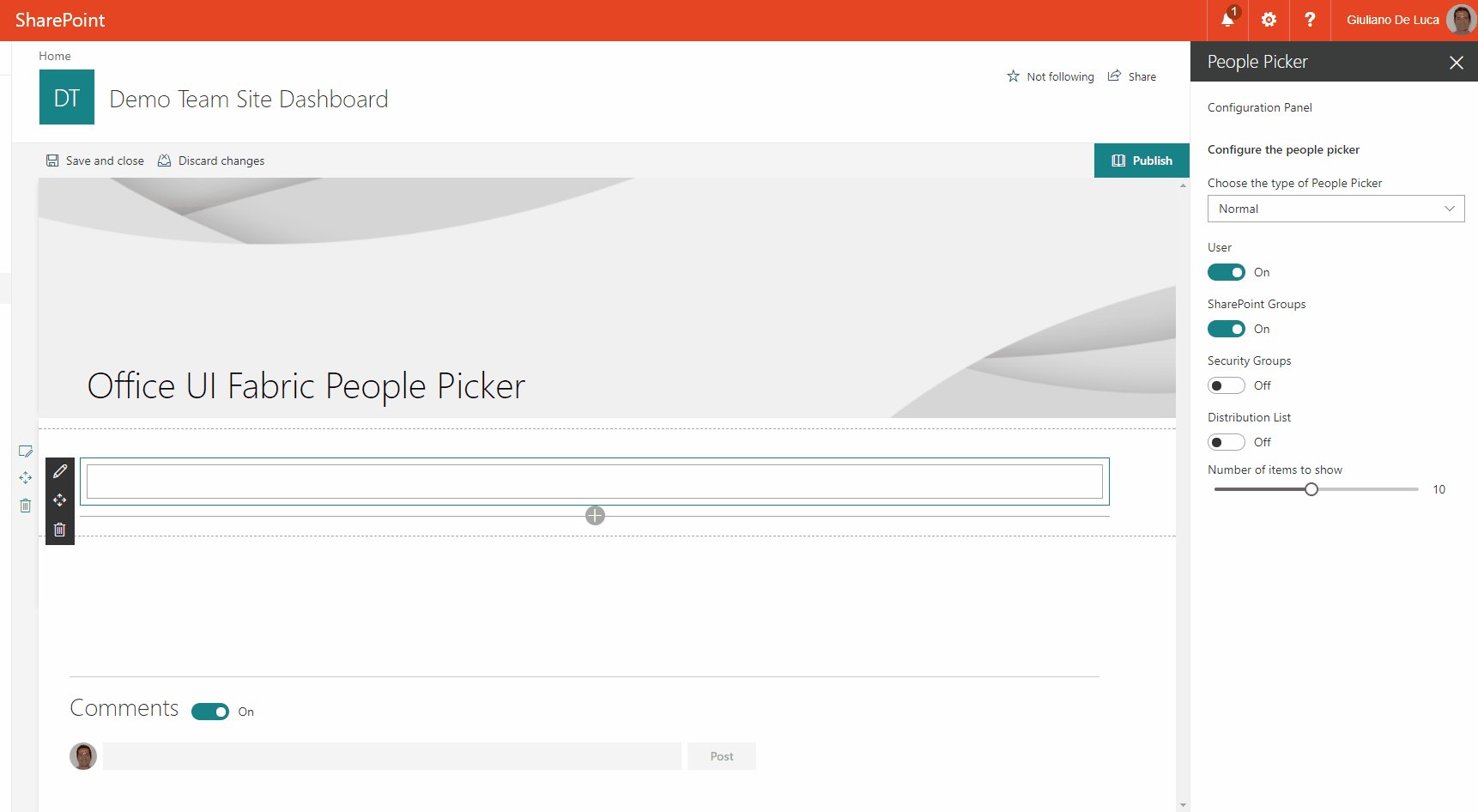
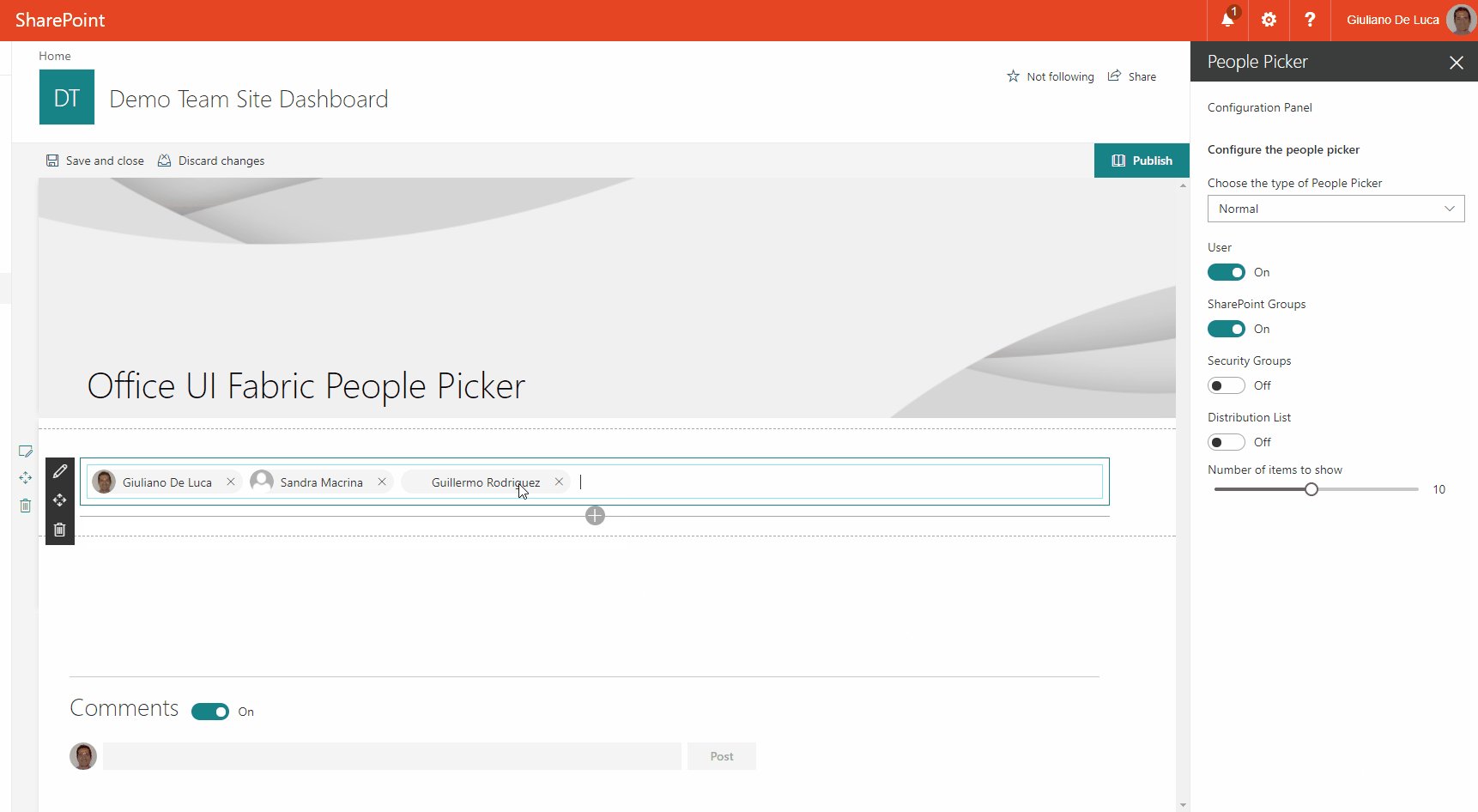
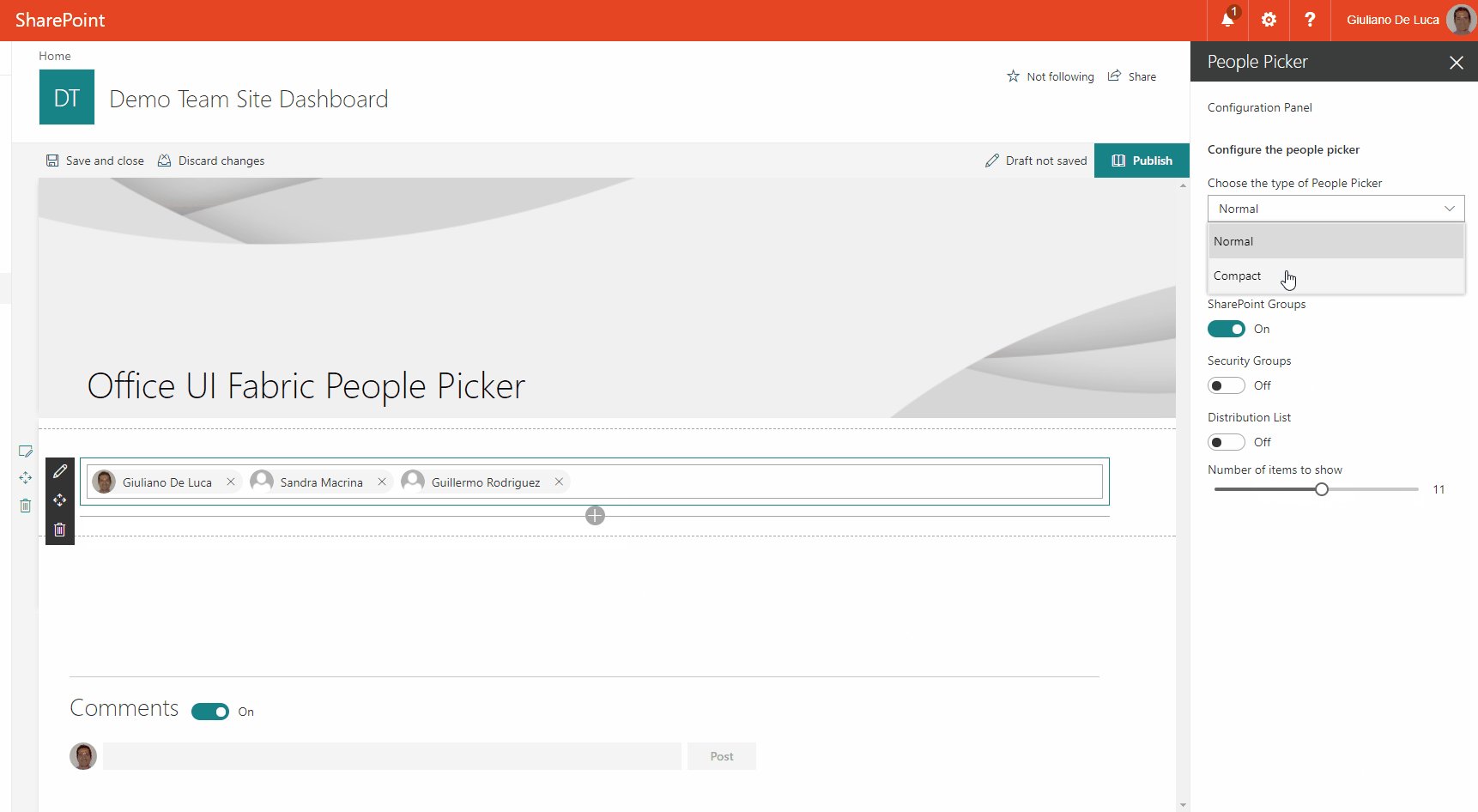
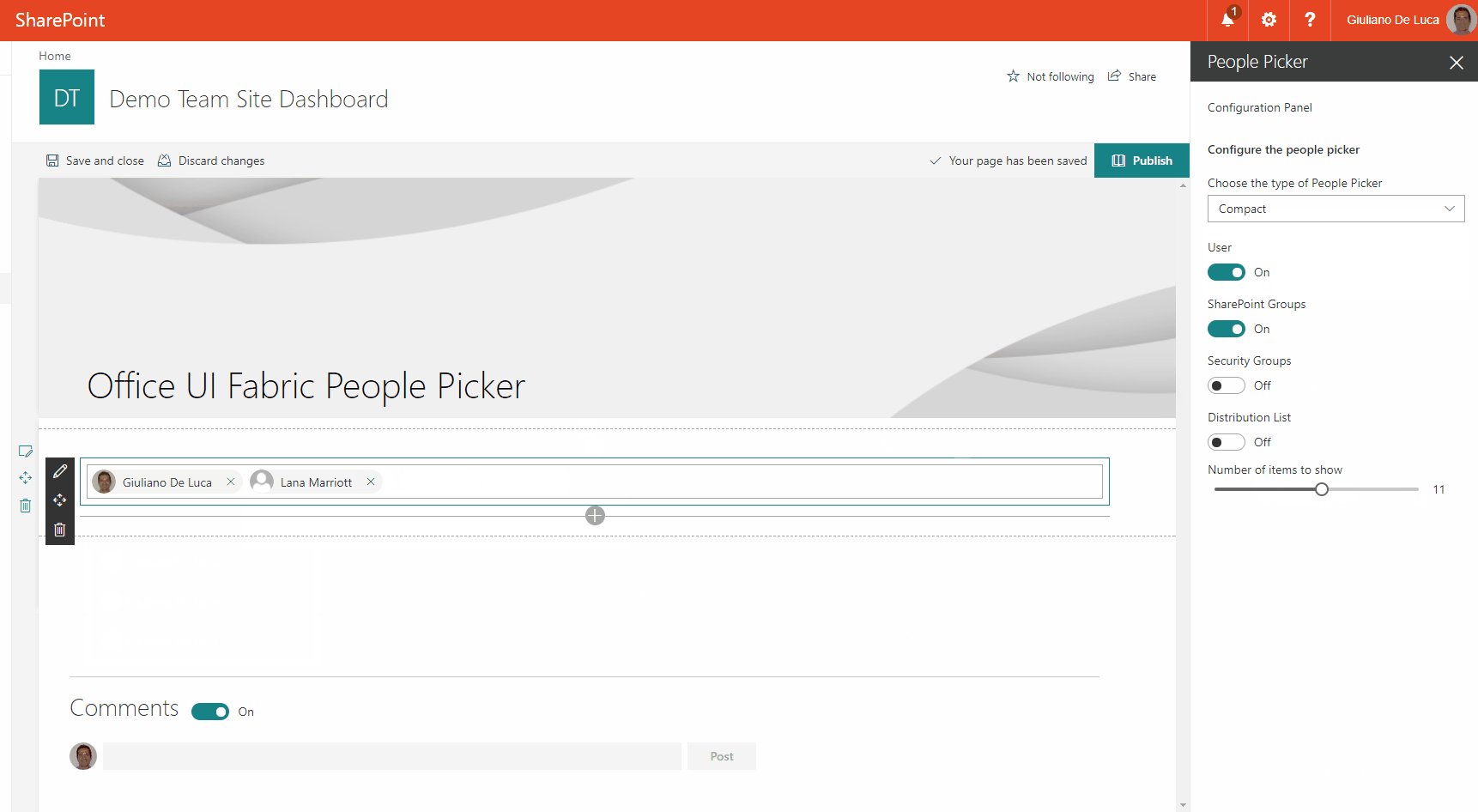
People Picker (React)
Summary
SharePoint Framework solution with the Office UI Fabric People Picker, the client web part across the SharePoint Rest API is able to retrieve people and groups.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| spfx-react-peoplepicker | Giuliano De Luca (@giuleon , www.delucagiuliano.com) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | May 21, 2017 | Initial release |
| 1.0.1 | Sep 28, 2017 | Updated to GA Version, New properties that allow to specify the number of items to display and which entities retrieve (User, SharePoint Groups, Distribution Lists, Security Groups). |
| 1.0.2 | Dec 06, 2017 | Minor bug fixes, Add events on people picked can now be used as a standalone component (Thanks to @MikeMyers for contributing. |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
- Use TypeScript to create the custom property pane control containing the taxonomy picker control.
- Use the SharePoint Search API to grab people.
Local Mode
A browser in local mode (localhost) will be opened. https://localhost:4321/temp/workbench.html
SharePoint Mode
If you want to try on a real environment, open: https://your-domain.sharepoint.com/_layouts/15/workbench.aspx
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


