4.4 KiB
Telephone Directory using React, Microsoft Graph and SPFx
Summary
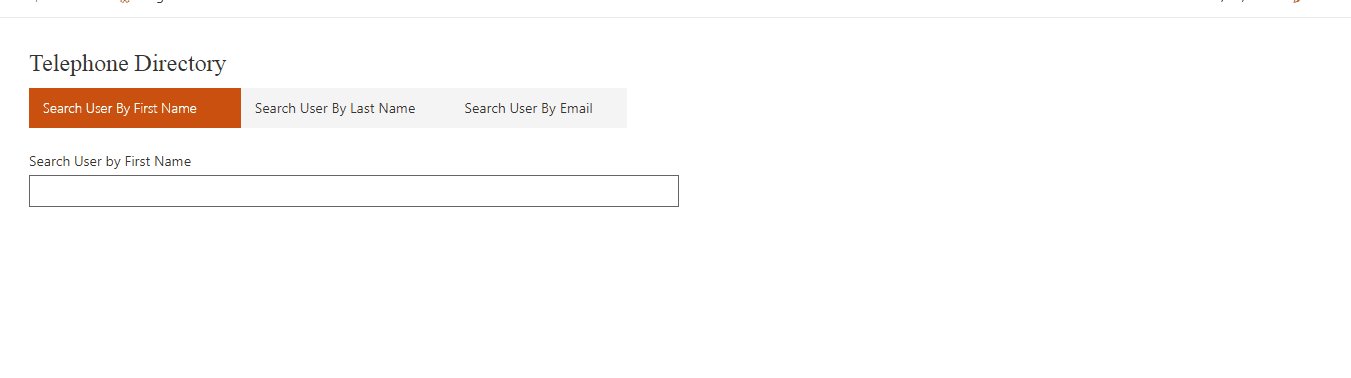
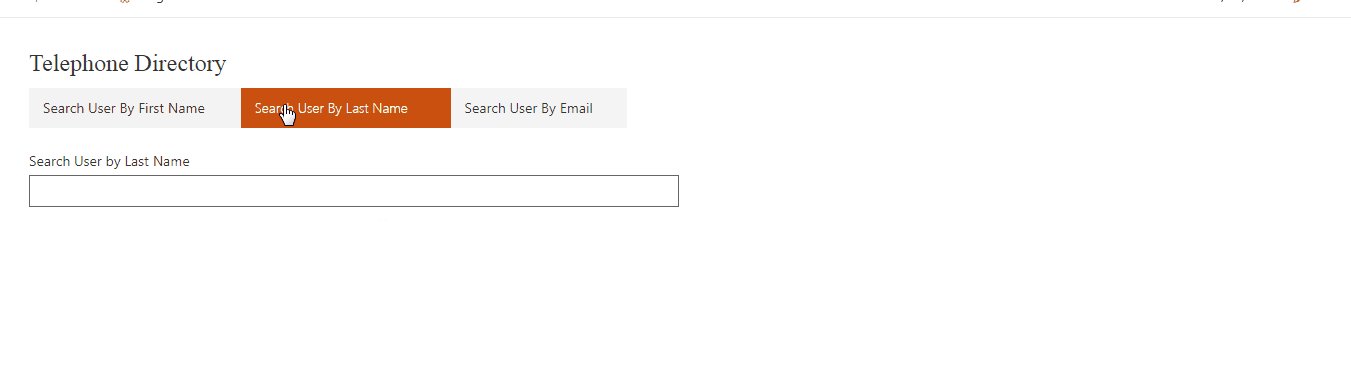
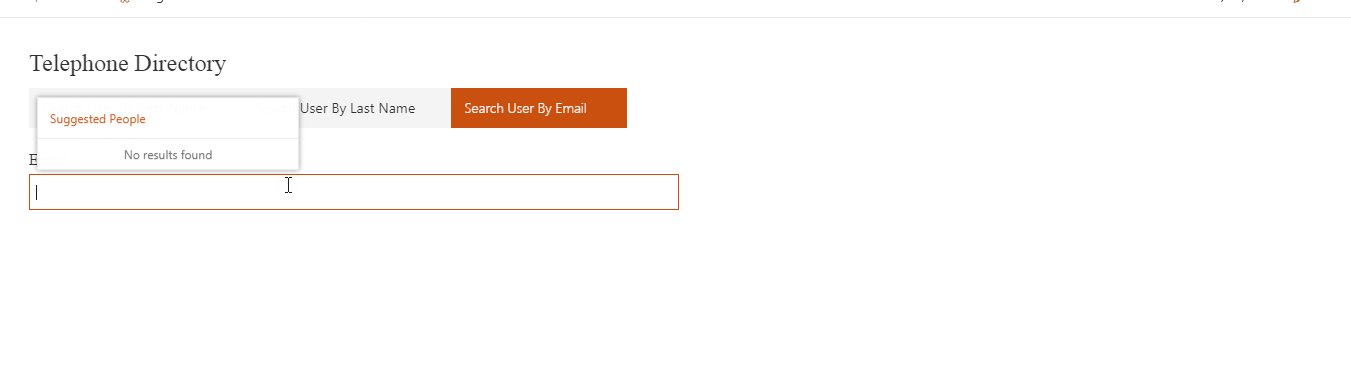
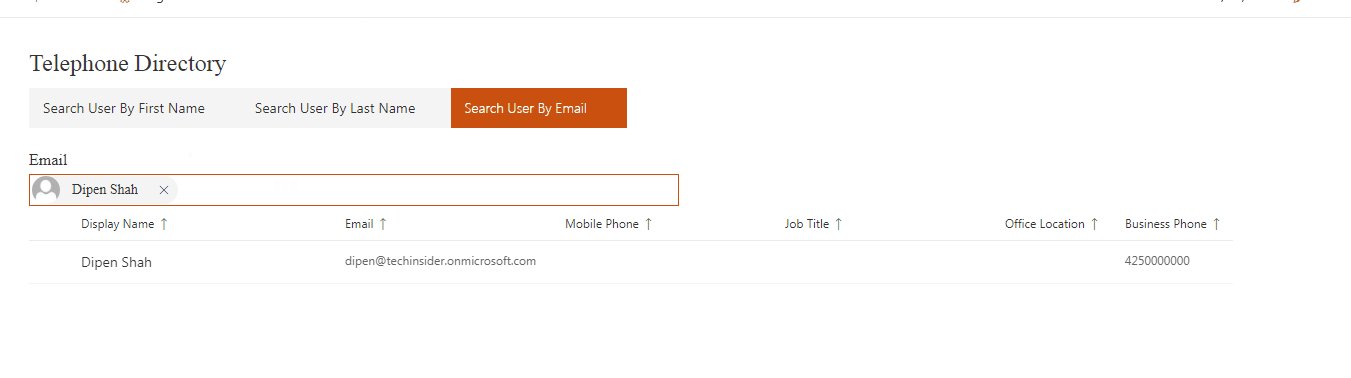
This is sample web part using SPFx and MSGraph to fetch the users information based on First Name, Last Name and Email Address. The web part will fetch data from directory using Graph API and display in details list.
Used SharePoint Framework Version
Compatibility
Applies to
Prerequisites
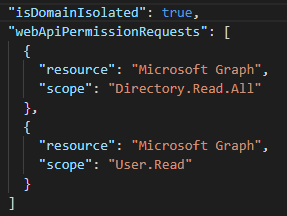
Define Graph API scope to Package-solution.json
Solution
| Solution | Author(s) |
|---|---|
| react-graph-telephonedirectory | Dipen Shah (@Dips_365) |
| react-graph-telephonedirectory | Aimery Thomas (@aimery_thomas) |
| react-graph-telephonedirectory | mrkhandev |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | July 14,2020 | Initial Release |
| 1.1 | November 7,2020 | Upgraded to SPFx 1.11 |
| 1.2 | August 7, 2021 | Adding the Title from the Property Pane into the Web Part |
Minimal Path to Awesome
-
Clone this repository
-
in the command line run:
npm installgulp buildgulp bundlegulp package-solution- Upload .sppkg to appcatalog
Go to SharePoint Admin to grant access on graph APIhttps://-admin.sharepoint.com/_layouts/15/online/AdminHome.aspx?source=sitecollections#/webApiPermissionManagementgulp serve
Features
Demonstrates integration of SPFx and Graph API to search the organizational users information.
Description of the web part with possible additional details than in short summary. This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Detail List control from Fluent UI
- Web part Title control from PnP React
- Microsoft Graph API
- External API Integration with SharePoint Framework
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.