6.6 KiB
http://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogram# Cherry picked content
Summary
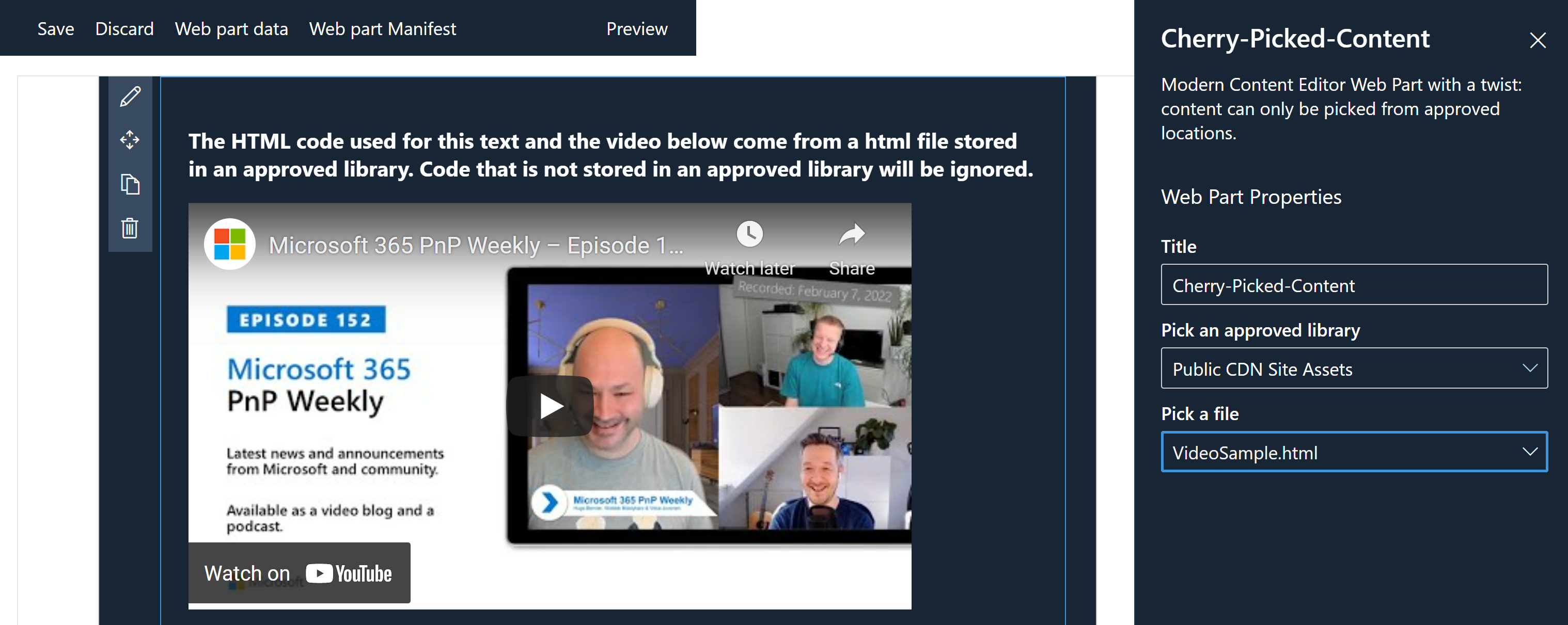
The Cherry-Picked Content Web Part is a modern replacement for the classic Content Editor Web Part, with a twist: code snippets can only be picked from approved document libraries.
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
Start by editing the ApprovedLibraries.ts file to list your approved libraries. Then upload your code snippets to those locations. If you are looking for ideas, check out the samples folder.
The code can be rendered in two ways:
- isolated: the code is wrapped in an
iframeto prevent conflicts with other Web Parts. Note: this is not a security feature. - non isolated: the code is directly inserted in the page.
Solution
| Solution | Author(s) |
|---|---|
| React-Cherry-Picked-Content | Christophe Humbert |
Version history
| Version | Date | Comments |
|---|---|---|
| 0.4.1 | April 9, 2022 | Bug fix in getLibraryItemsList method. |
| 0.4.0 | March 18, 2022 | Update to library REST query |
| 0.3.0 | March 9, 2022 | 4 samples added |
| 0.2.0 | March 6, 2022 | Refactoring |
| 0.1.0 | February 21, 2022 | Initial draft |
Minimal path to awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-cherry-picked-content, located undersamples) - Under components, edit
ApprovedLibraries.tsto list your approved libraries that contain HTML snippets - Upload the code snippets
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts:
- Cascading dropdown and conditional display in the Property Pane
- Use of
SPHttpClientand the SharePoint REST API to query SharePoint content - React function component with
useStateanduseEffecthooks - React Portal in combination with an
iframe - Various examples of client-side code in the samples: Microsoft Graph (teams), Microsoft Graph Toolkit (people, email, agenda), charts (Chart.js, Chartist), widgets (map, stock, countdown, clock, video, game), SharePoint SOAP and REST APIs.
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


