6.1 KiB
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
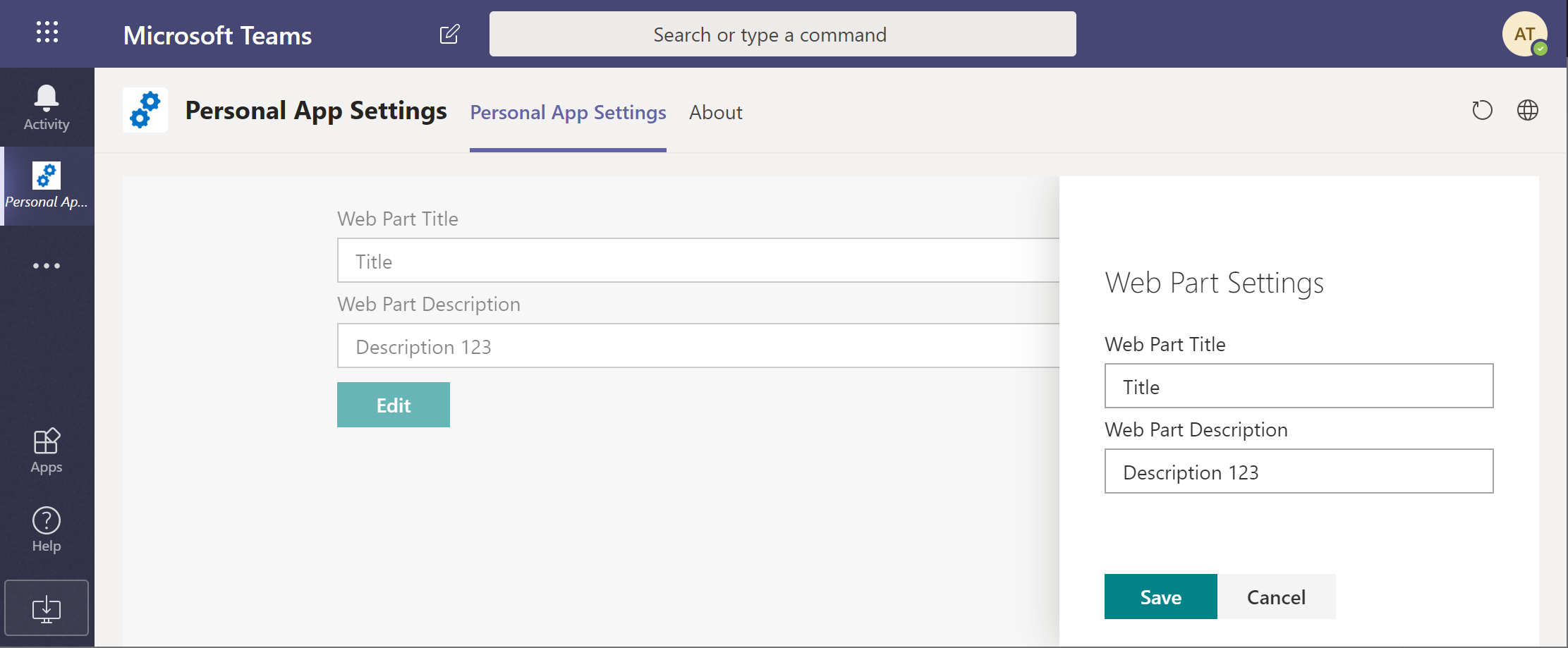
React Teams Personal App Settings Web Part
Sample web part that demonstrates how you can store Teams Personal App Web Part's properties in user's OneDrive.
Details
Teams Personal Apps, or Personal Tabs don't have settings. For SPFx it means few things:
- Web Part will never be switched to Edit mode
- Property Pane will never be shown
this.propertiesvalue is alwaysundefined
But there are definitely scenarios when we want to be able to configure Personal App and store this configuration somehow. The provided sample demonstrates how it can be achieved using custom Settings Panel and custom list in user's OneDrive.
OneDriveListWebPartPropertiesService can be copied from this sample to your web parts and used to implement the same approach.
Downside of this approach is we need to additionally implement "app uninstalled" event to correctly remove properties from OneDrive list.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 24, 2020 | Initial release |
Minimal Path to Awesome
- clone this repo
- move to right folder
- in the command line run:
npm installgulp bundle --shipgulp package-solution --ship
- from the
sharepoint/solutionfolder, deploy the.sppkgfile to the App catalog in your tenant - select deployed package in the App Catalog and click Sync to Teams in the Ribbon
- Go to Teams and add Personal App Settings personal app
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
- Using MS Graph to work with SharePoint lists and list items (create list, create and read list items)
- Using React Hooks for implementing custom components
- Exposing SPFx Web Part as MS Teams Personal App
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)

-yellow.svg)
