5.5 KiB
List Search
Summary
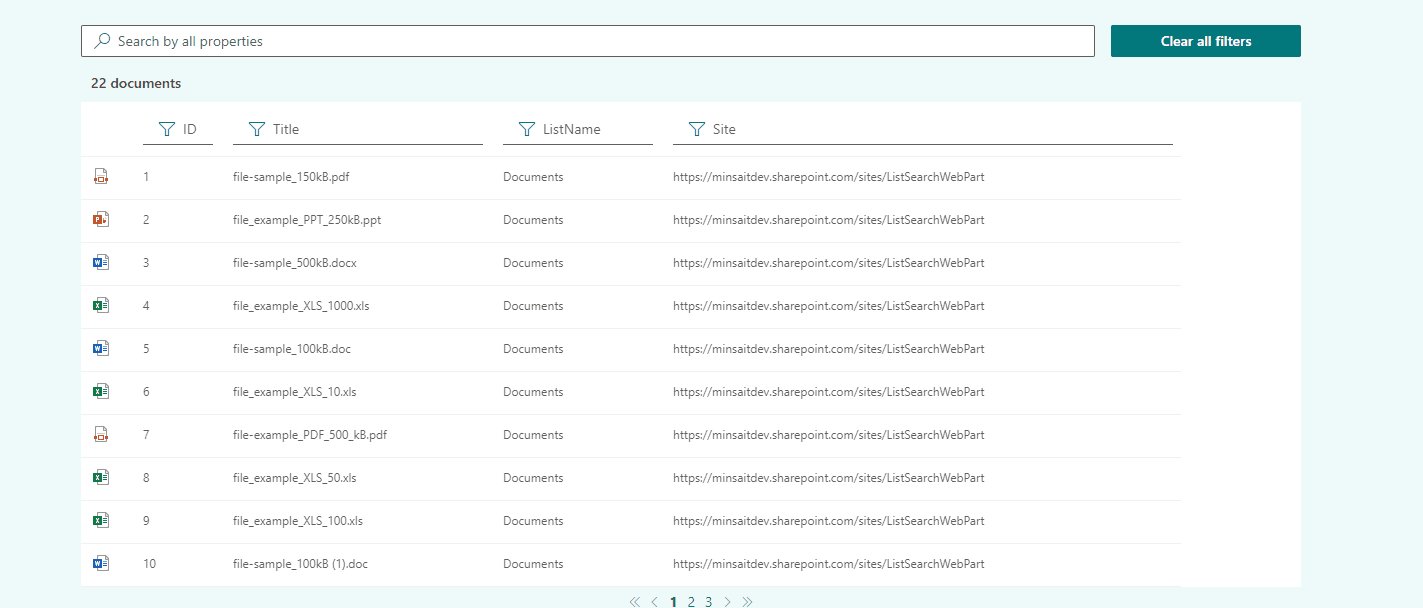
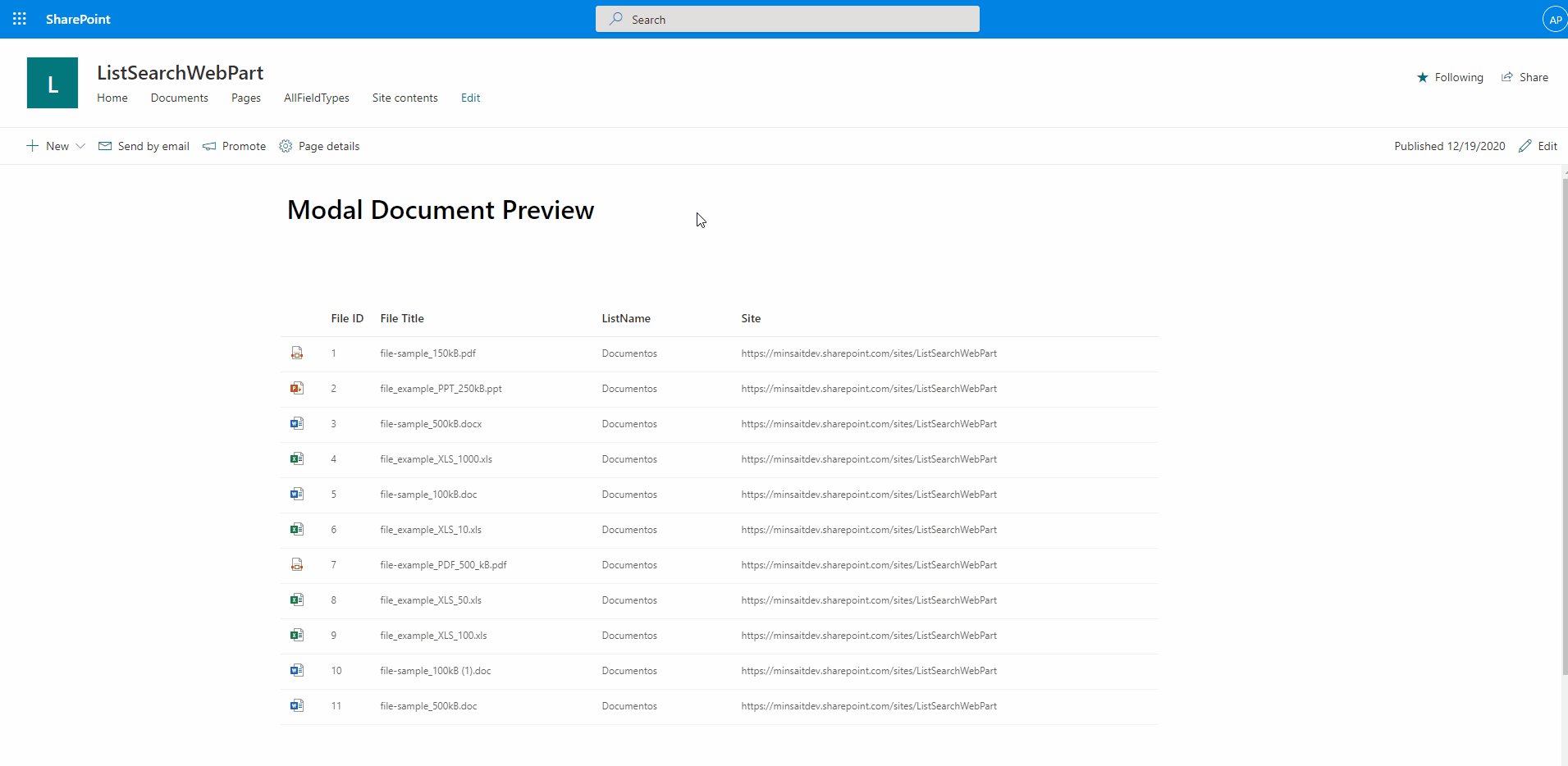
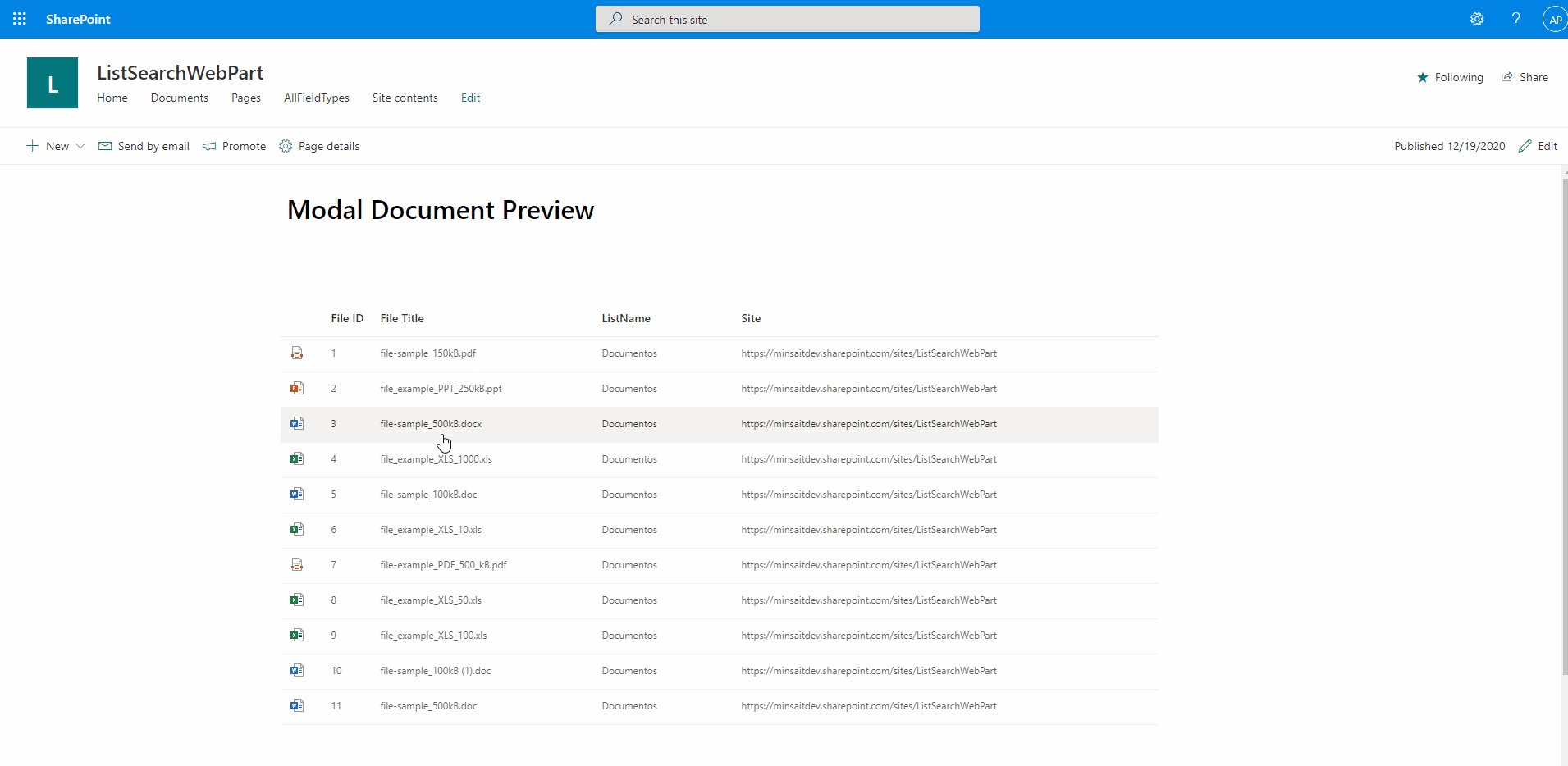
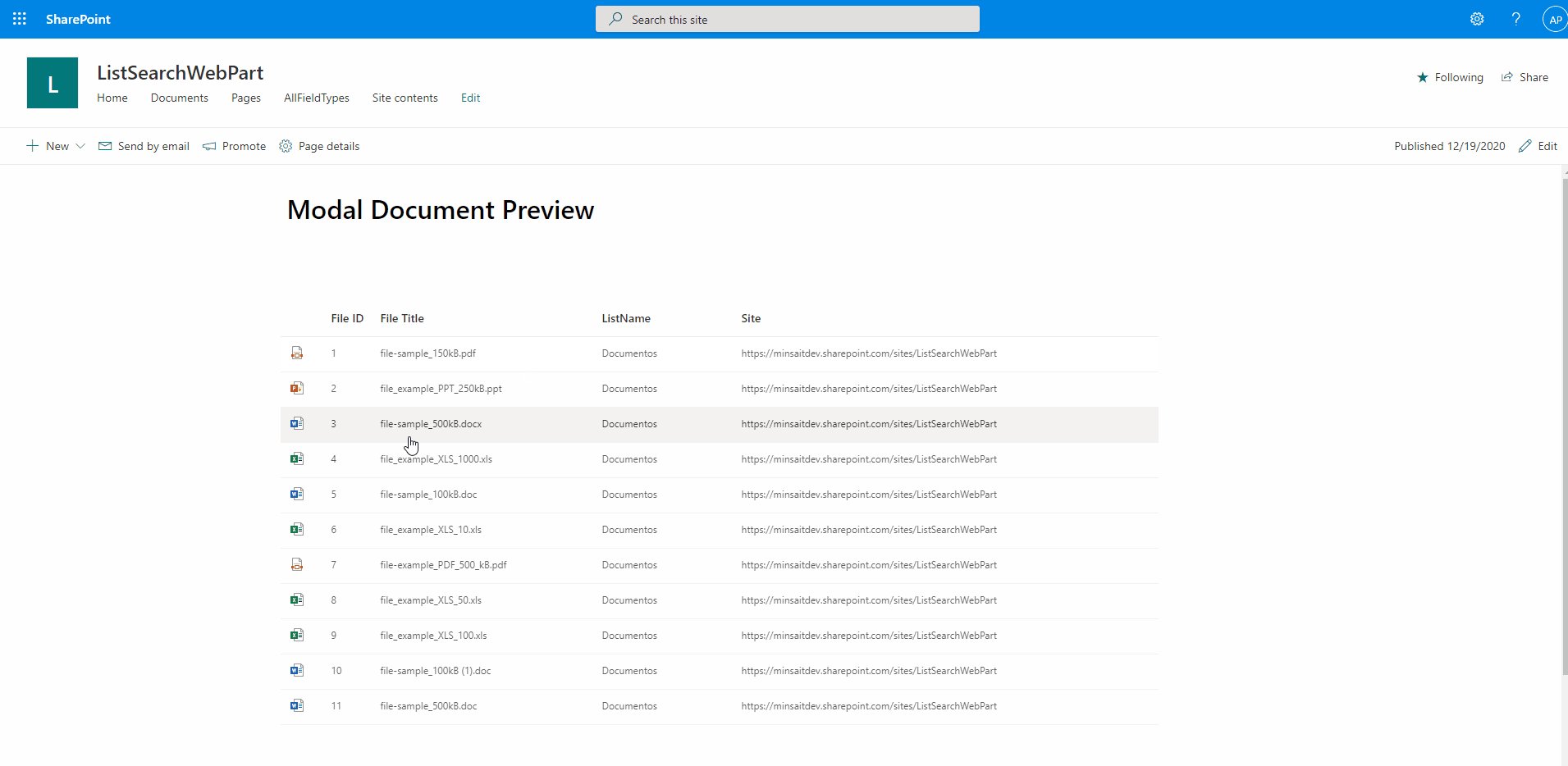
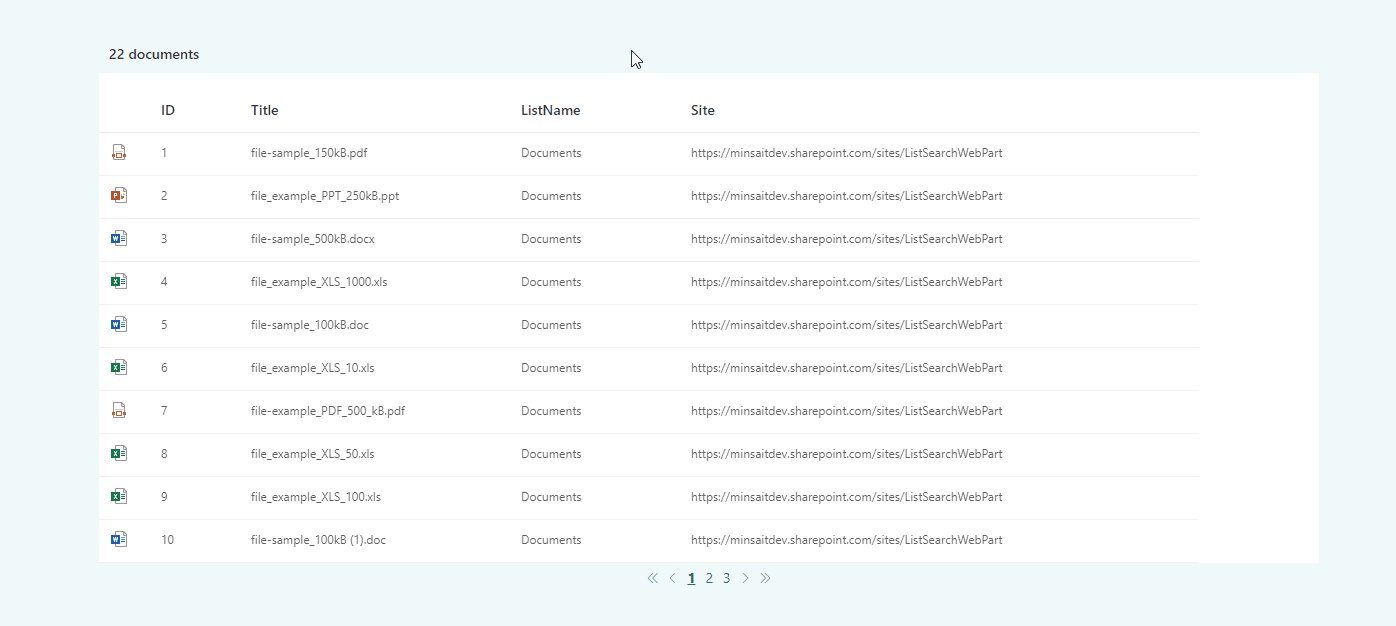
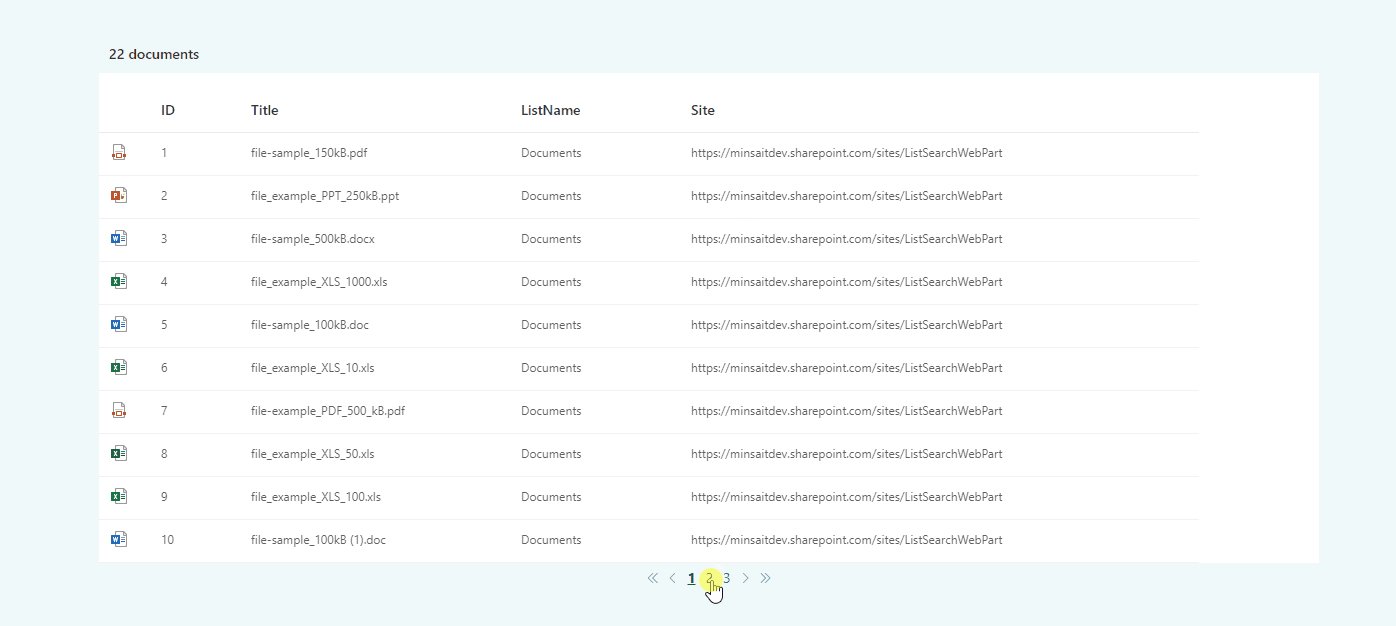
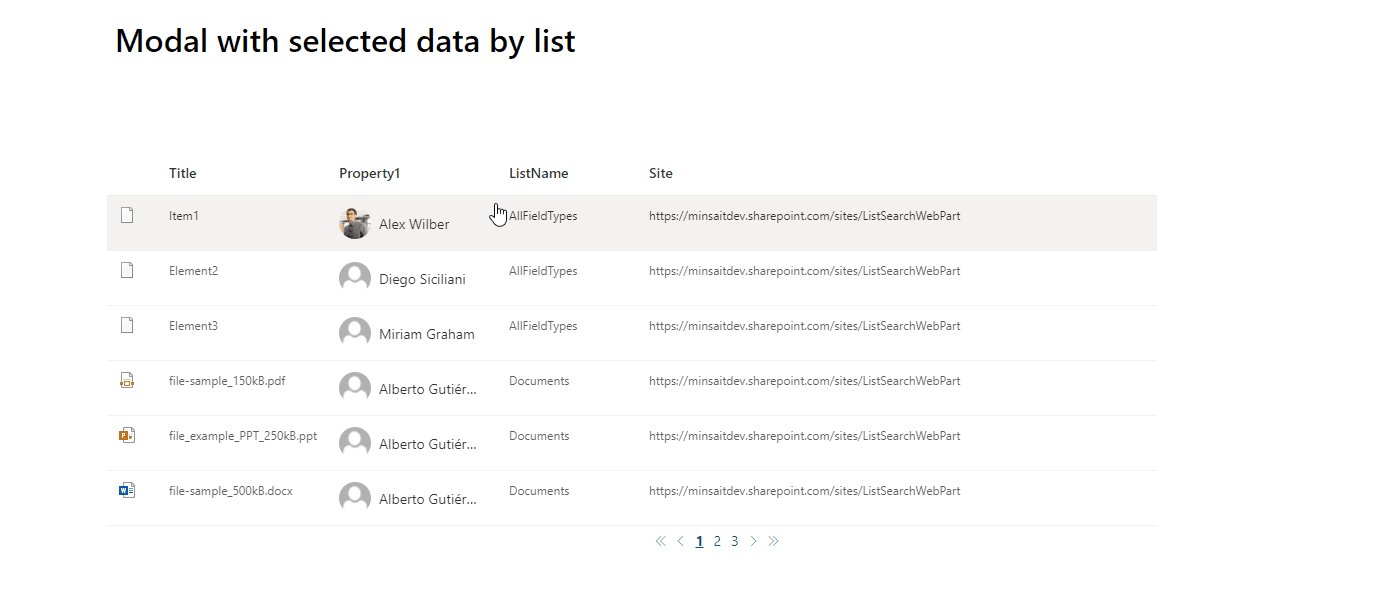
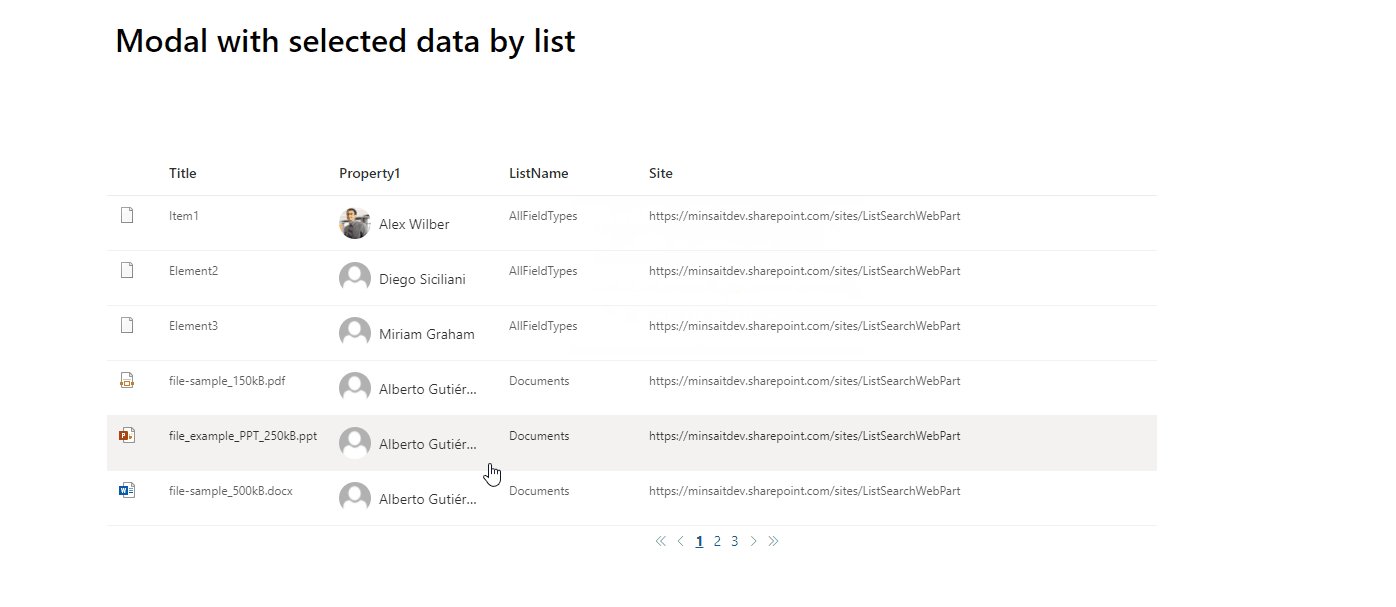
This list search web part allows the user to show data from lists or libraries. The web part can be used to (for more details see images below):
-
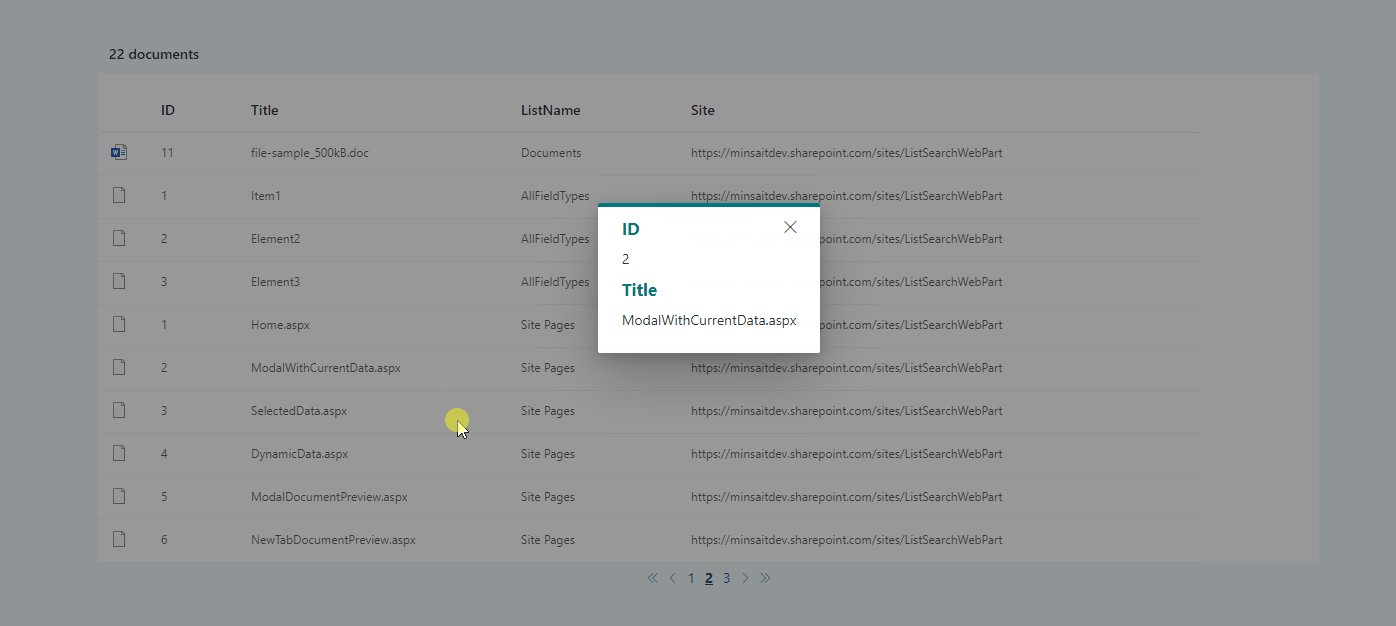
Open item data in modal window (same data shown in the table)
-
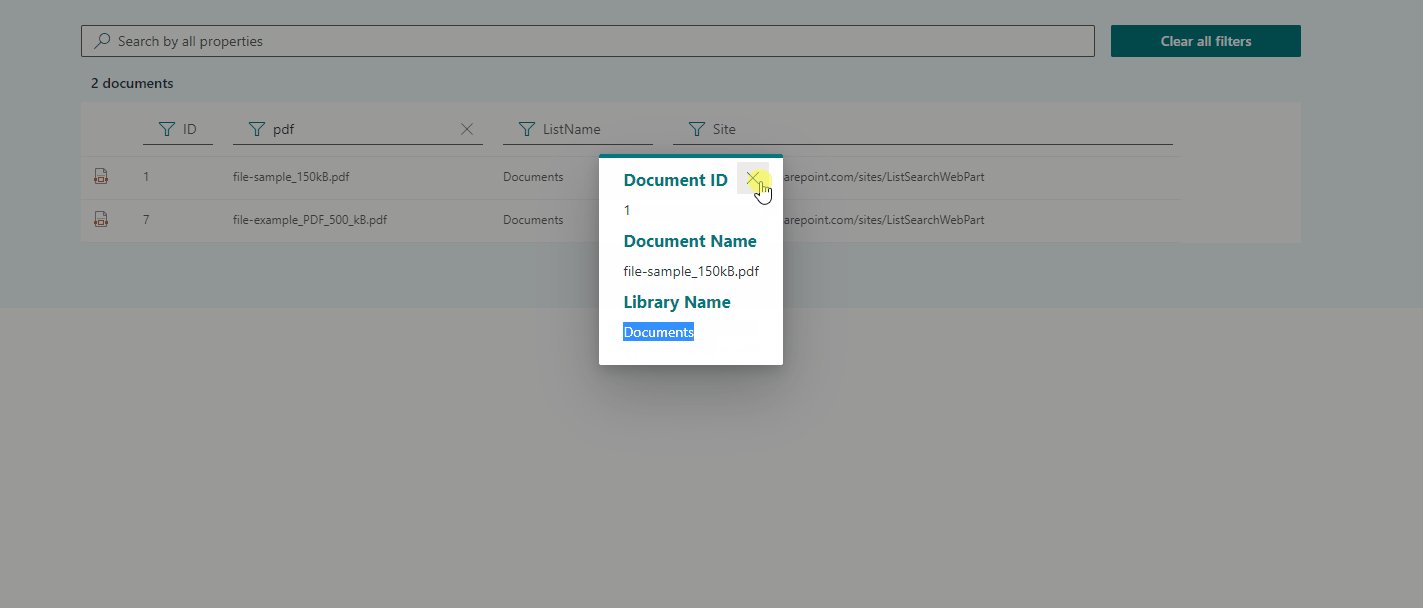
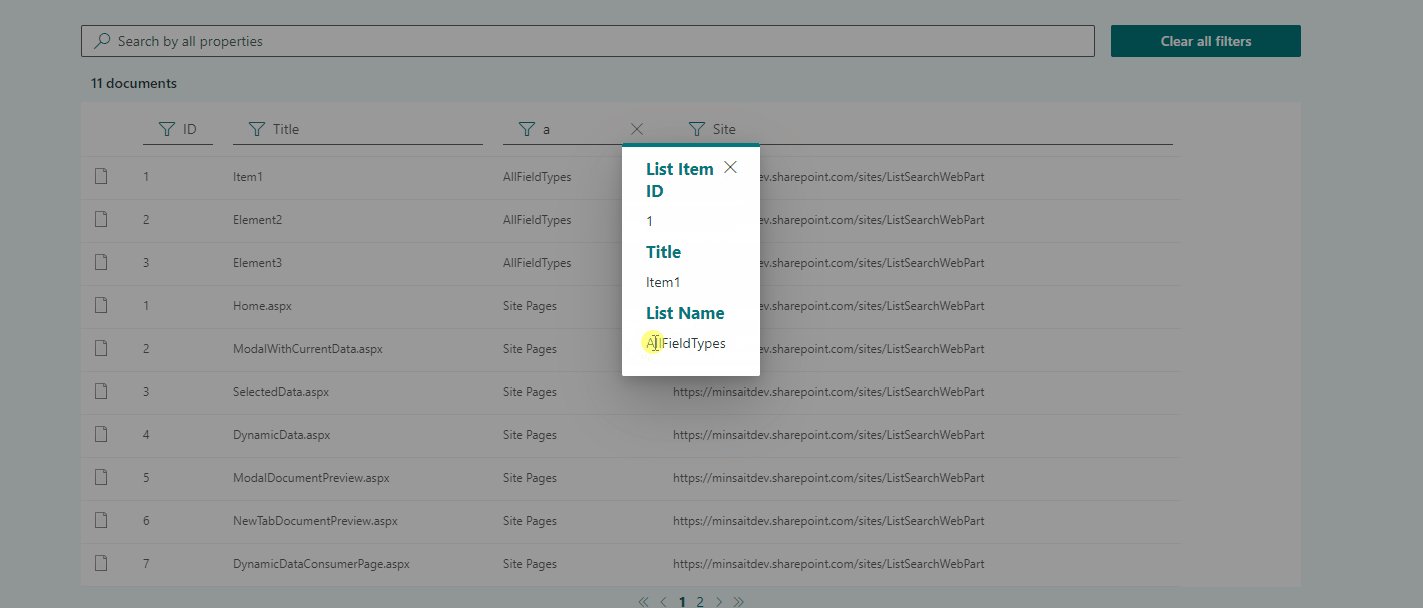
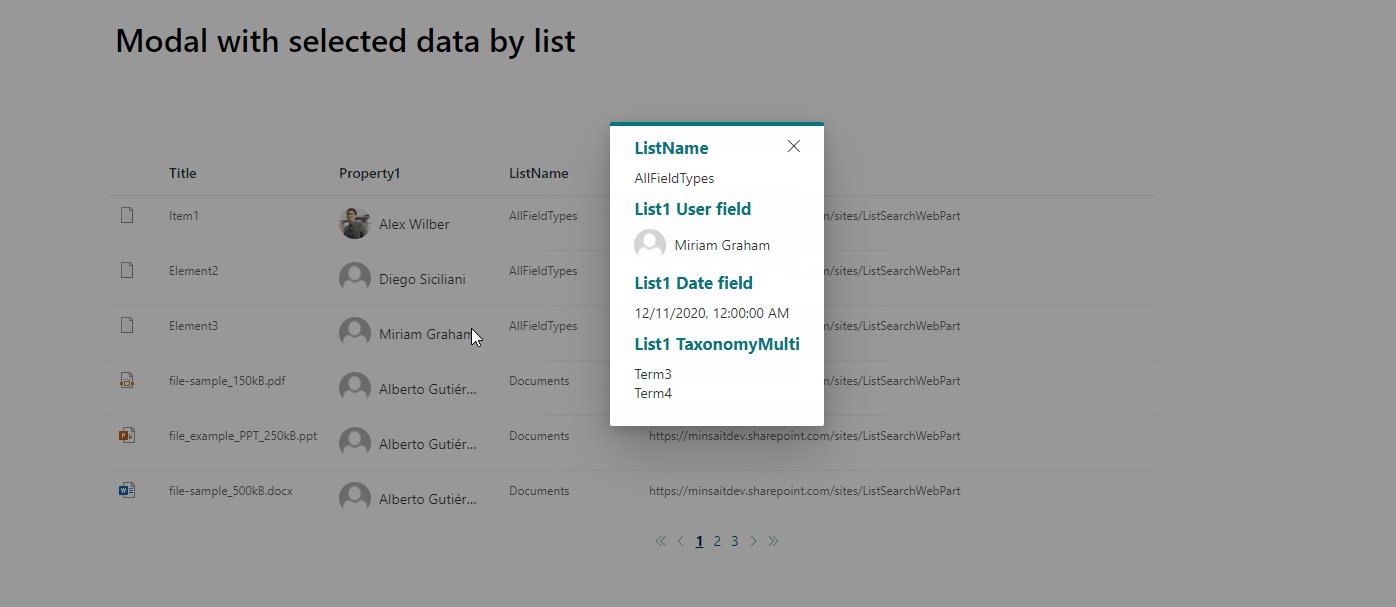
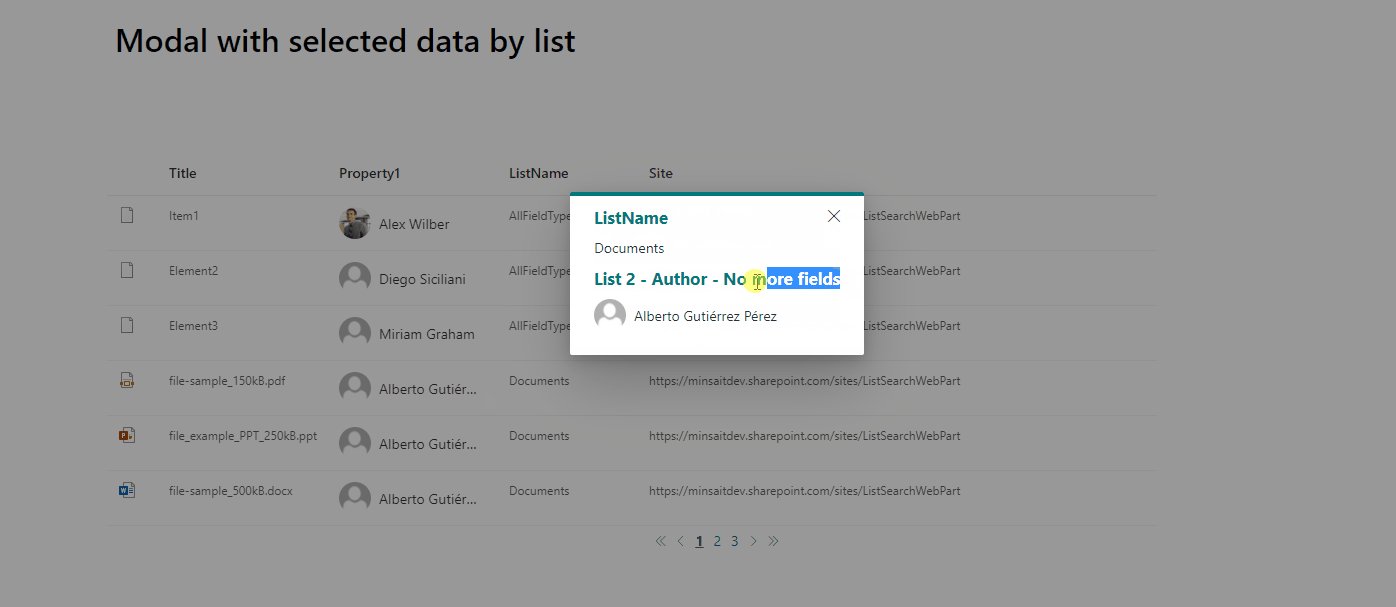
Open item detail in modal window (it allows to select the fields to show by list)
-
Other useful functionalities:
- List item modern audience support
- General filter - the user can select which columns are filtered and which not
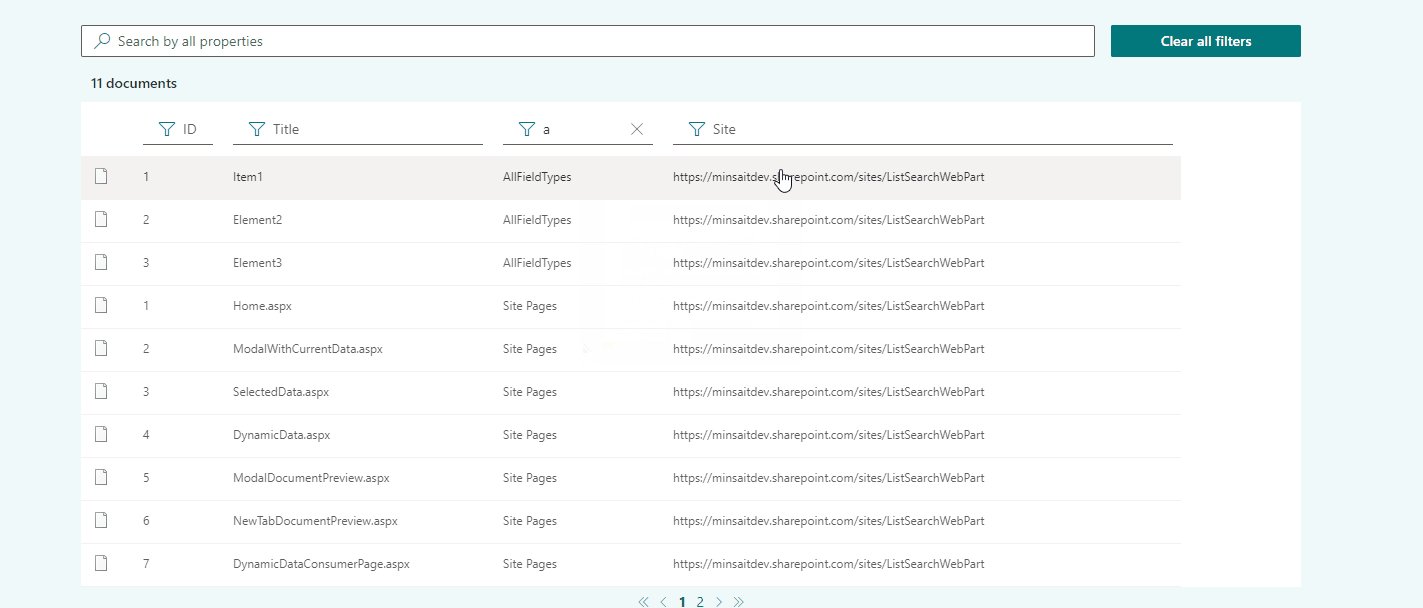
- Column filter on each column
- Item limit to show
- Item pagination
- Group items by any field
- Cache to retrieve the items
- Get section color
- Show item count with custom message
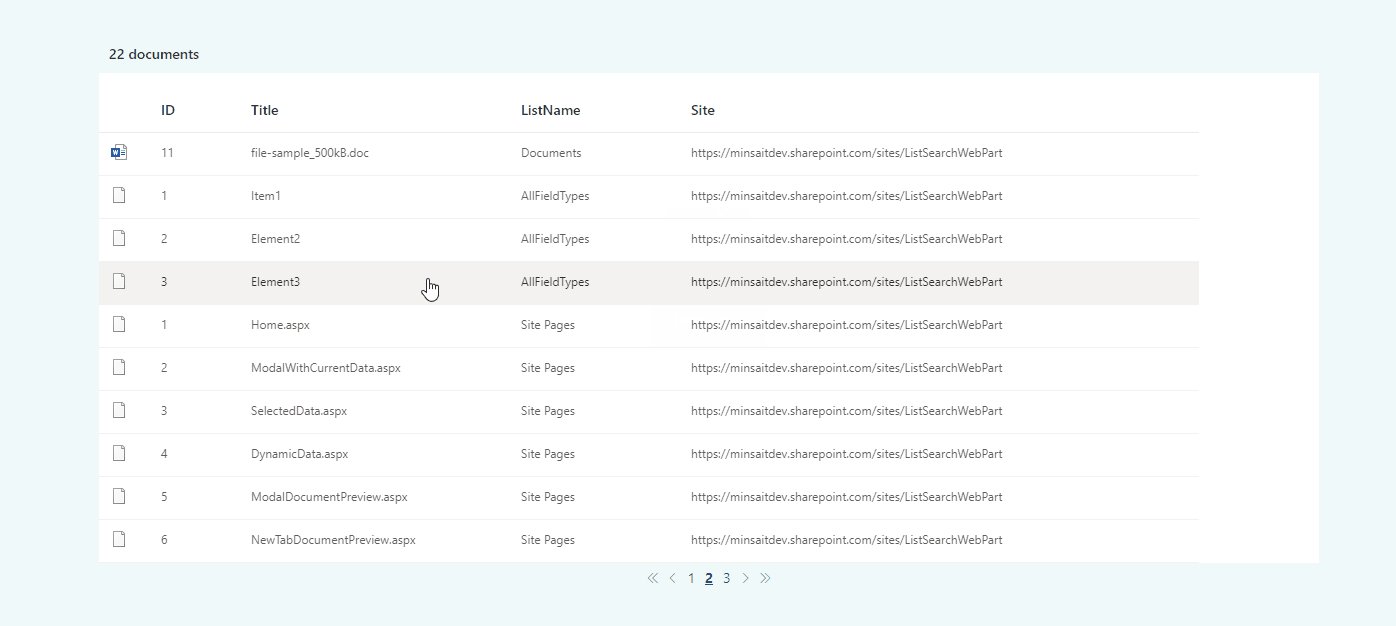
Merge items from different lists/libraries
Select render of the selected fields
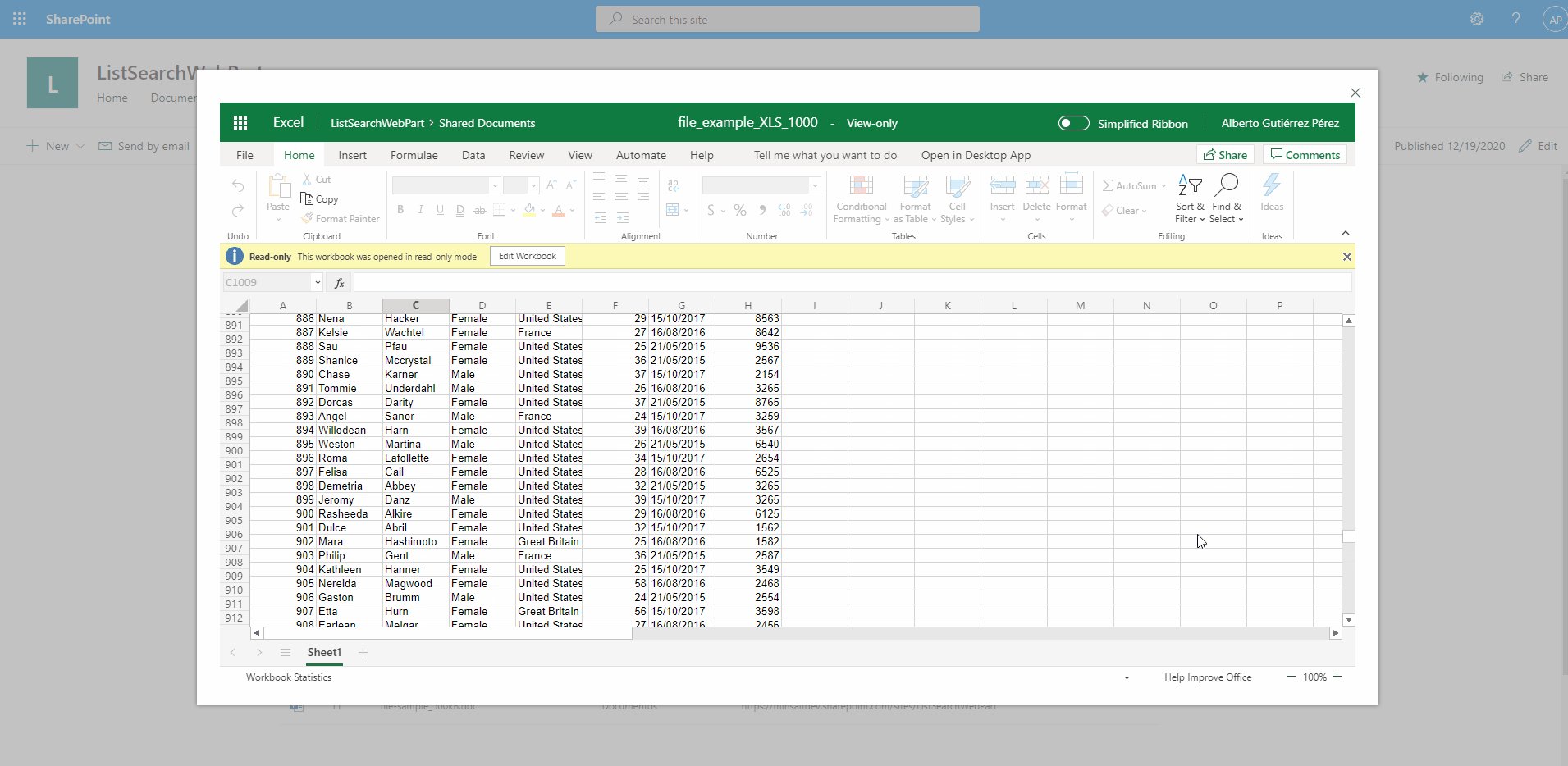
Open documents in modal window
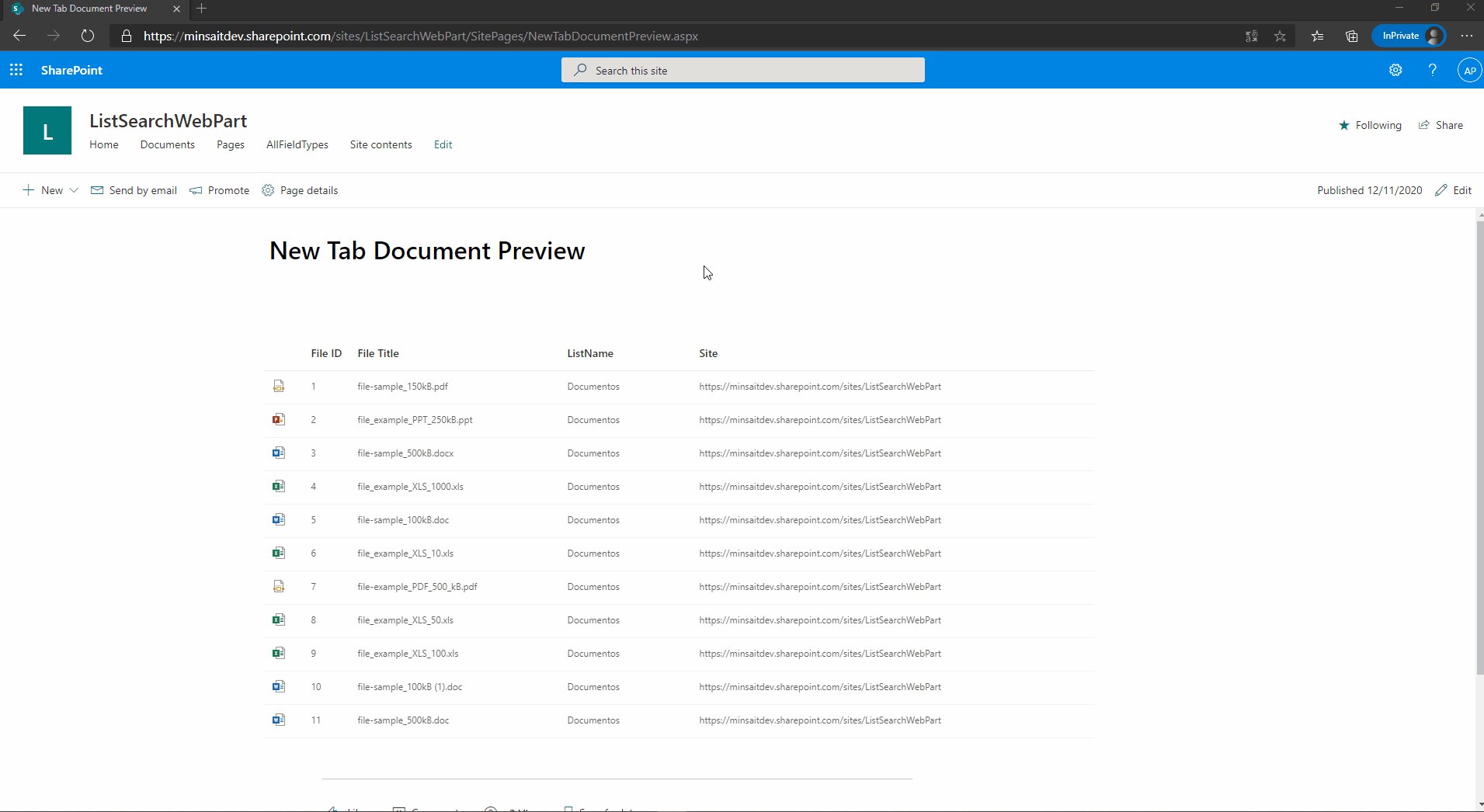
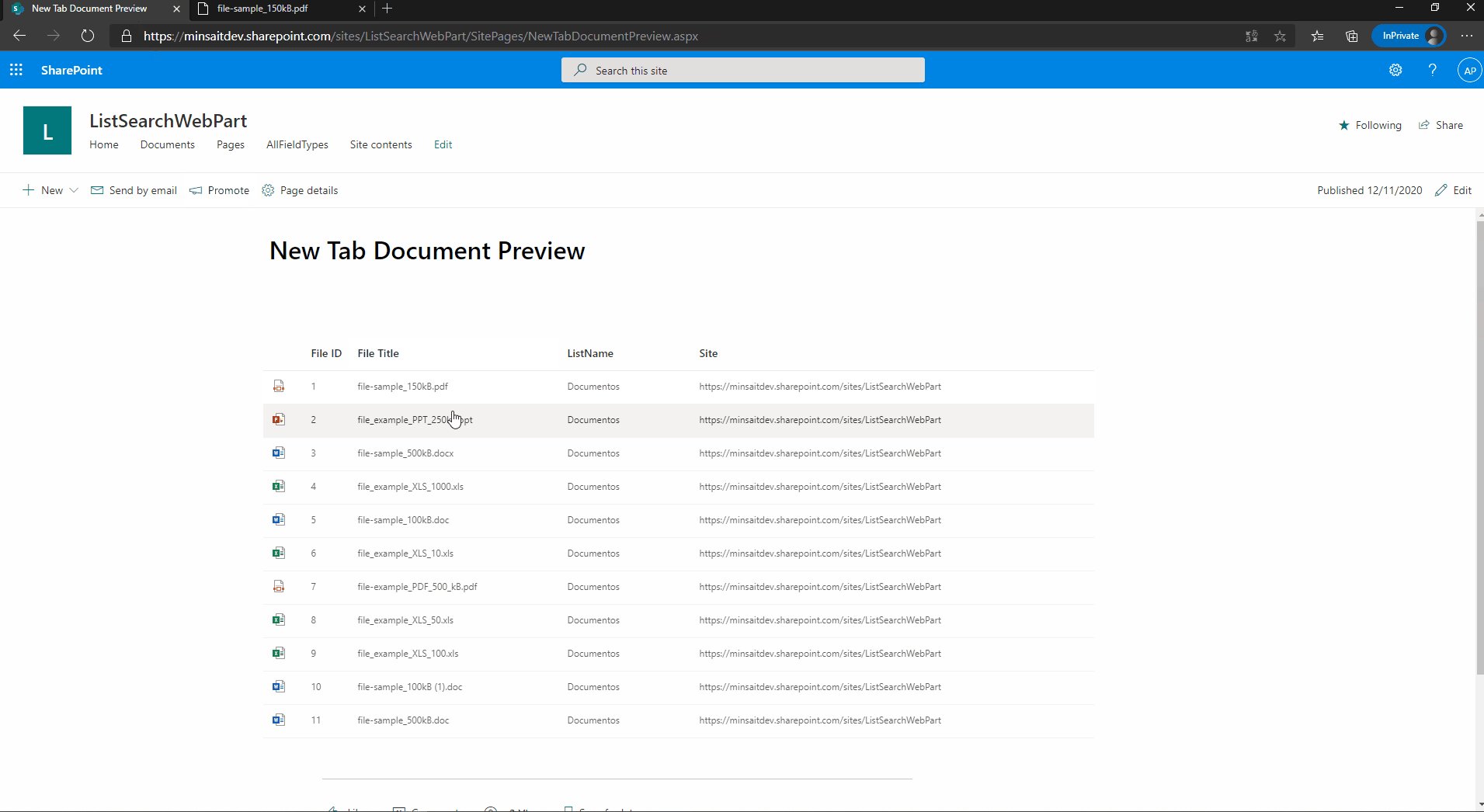
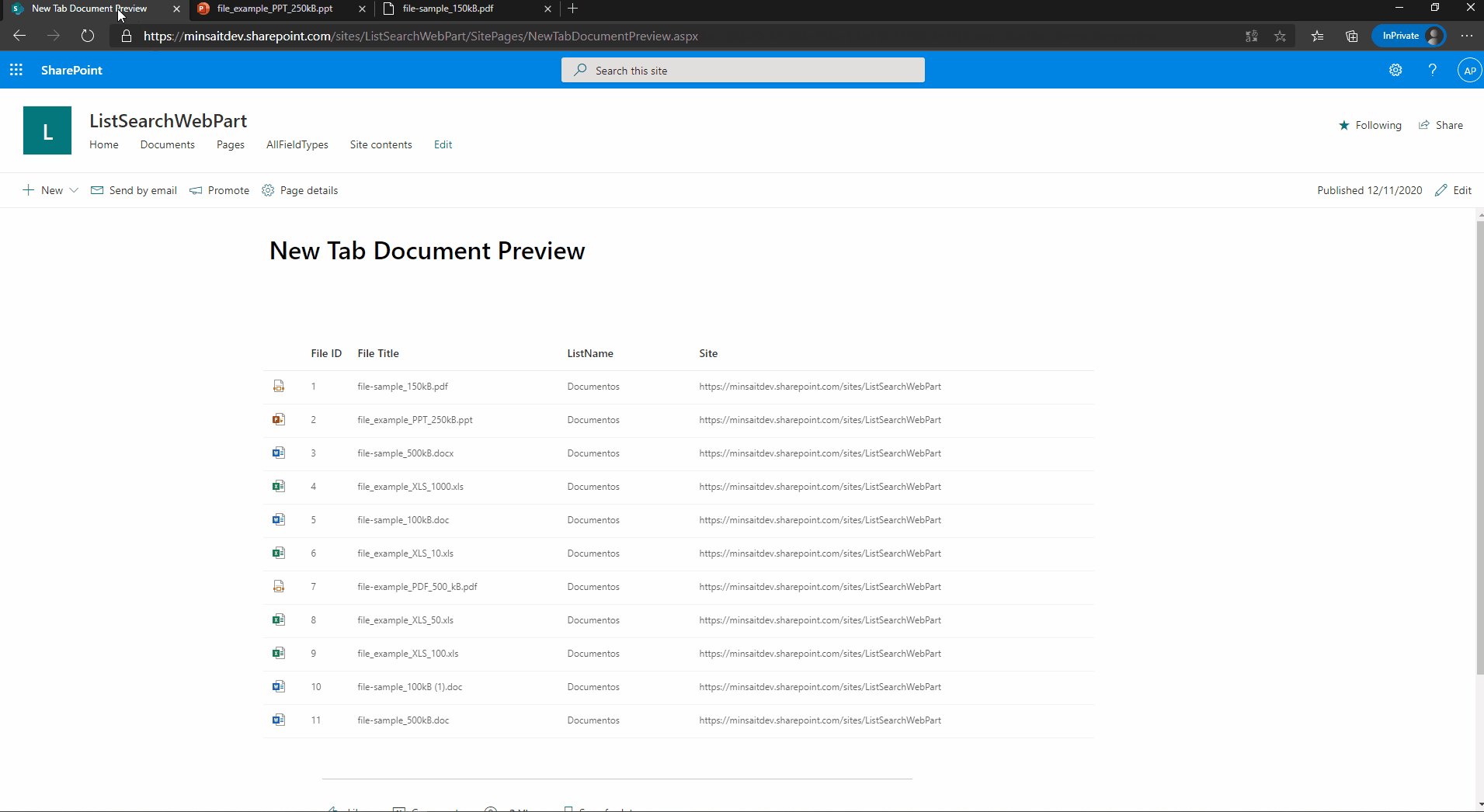
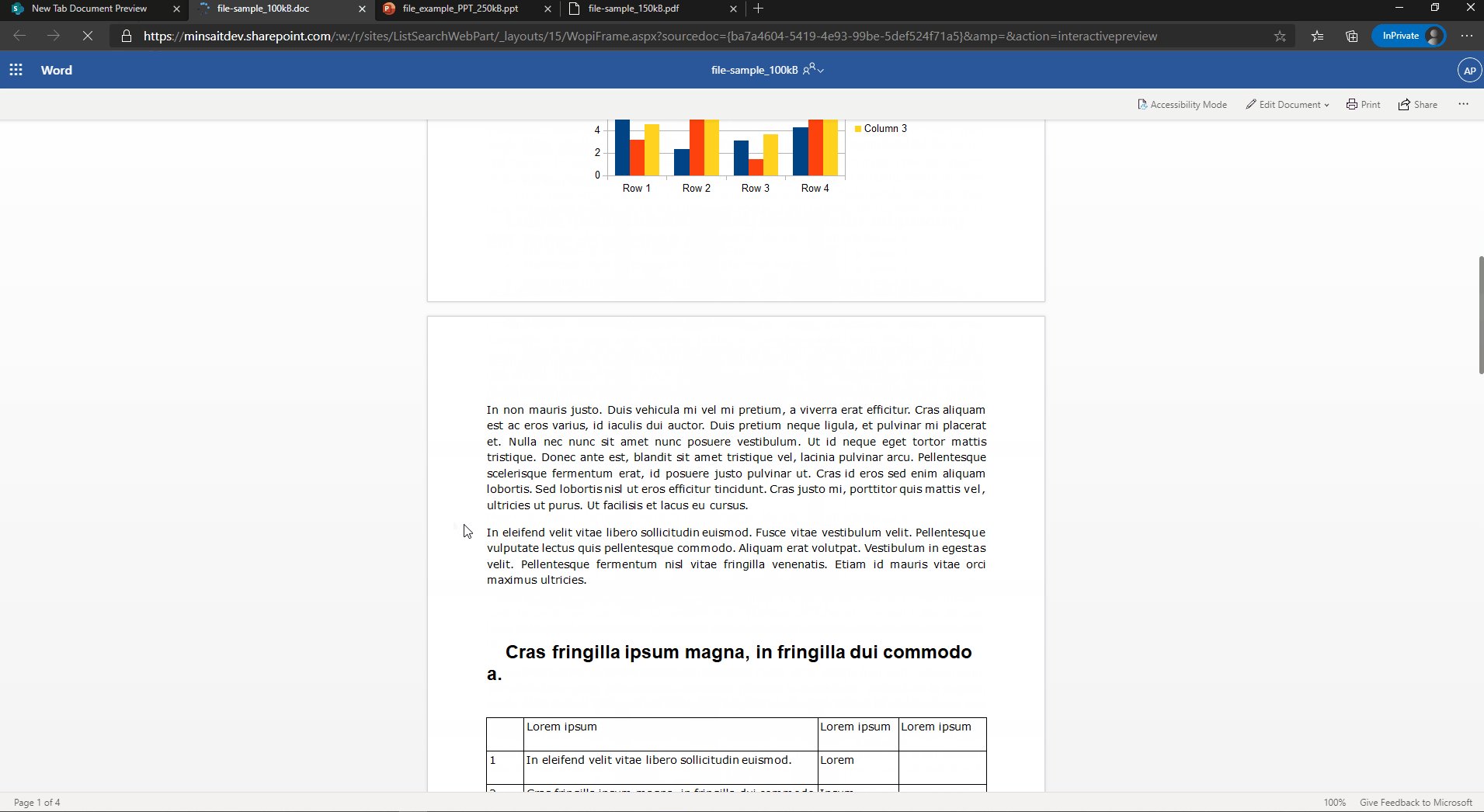
Open documents in new tab
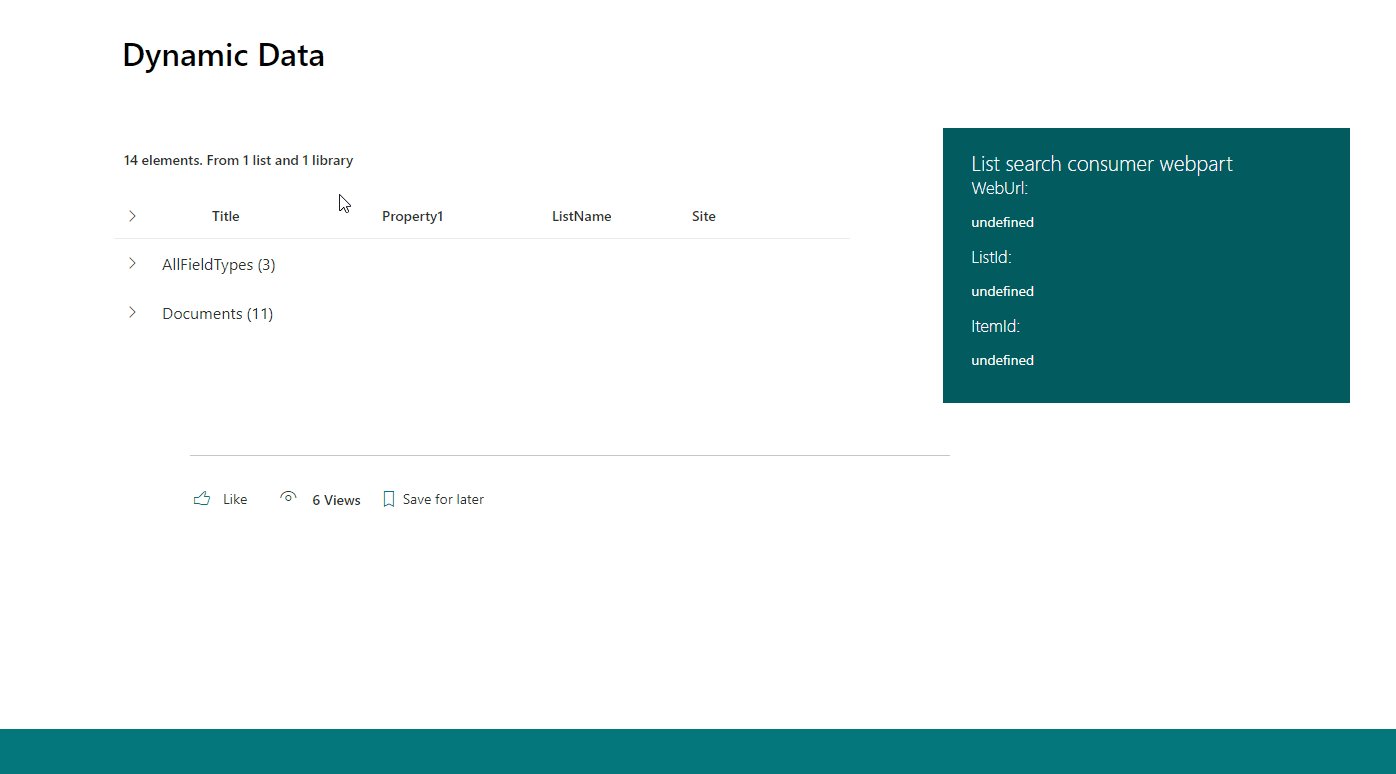
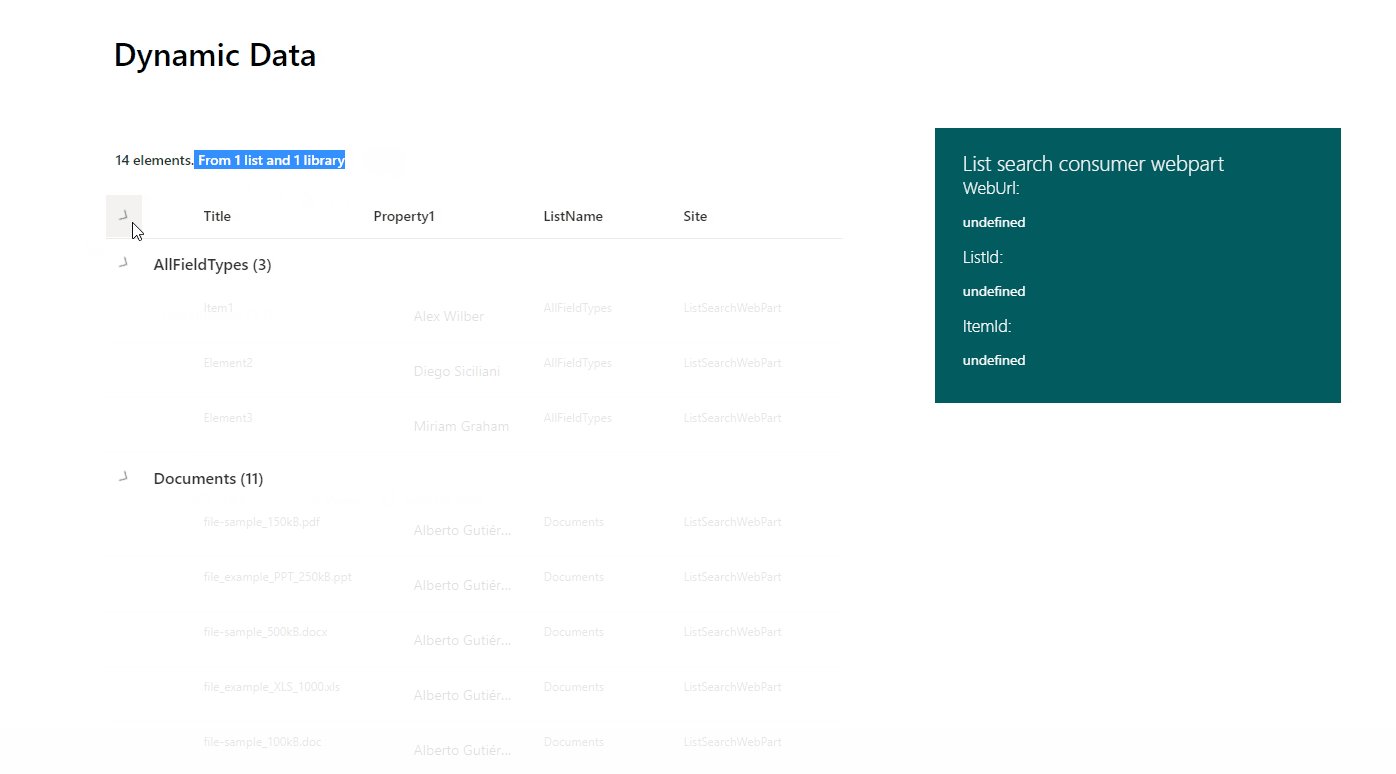
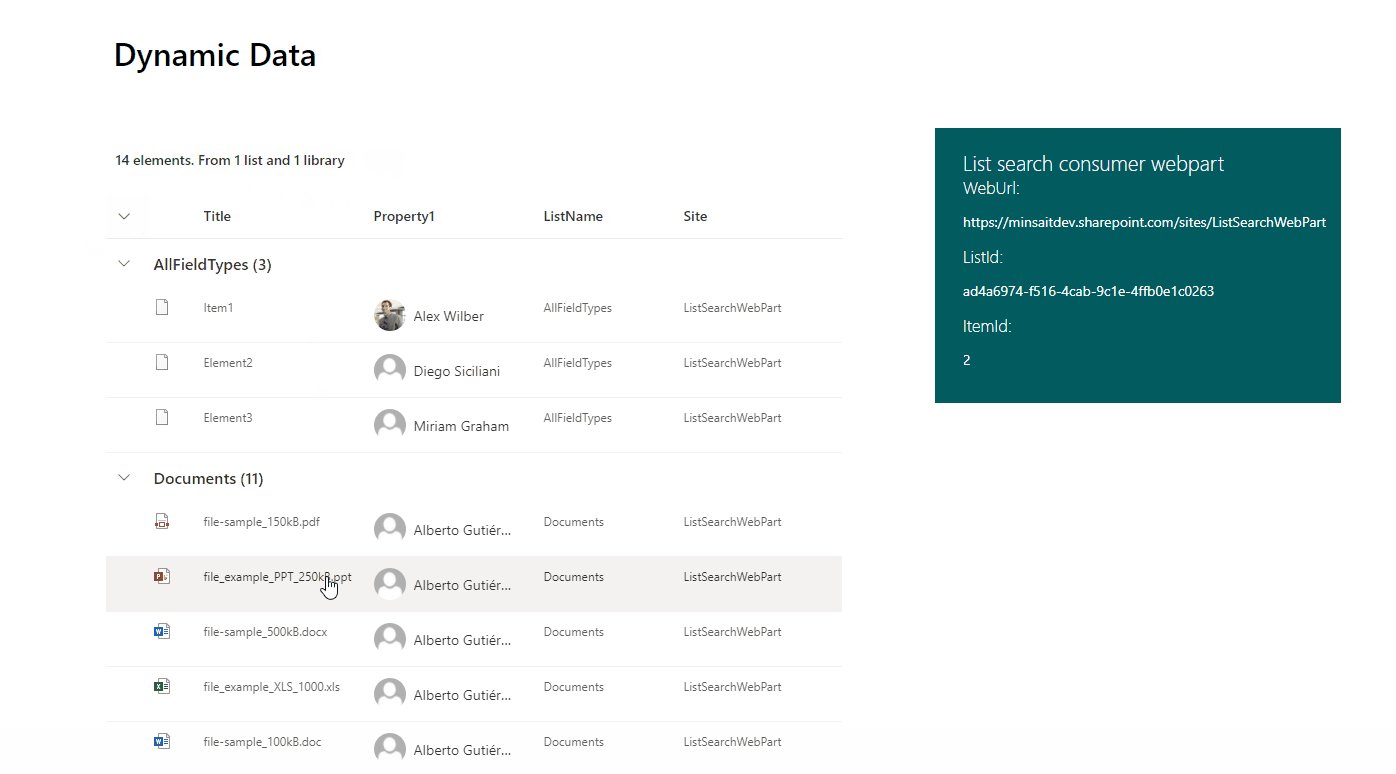
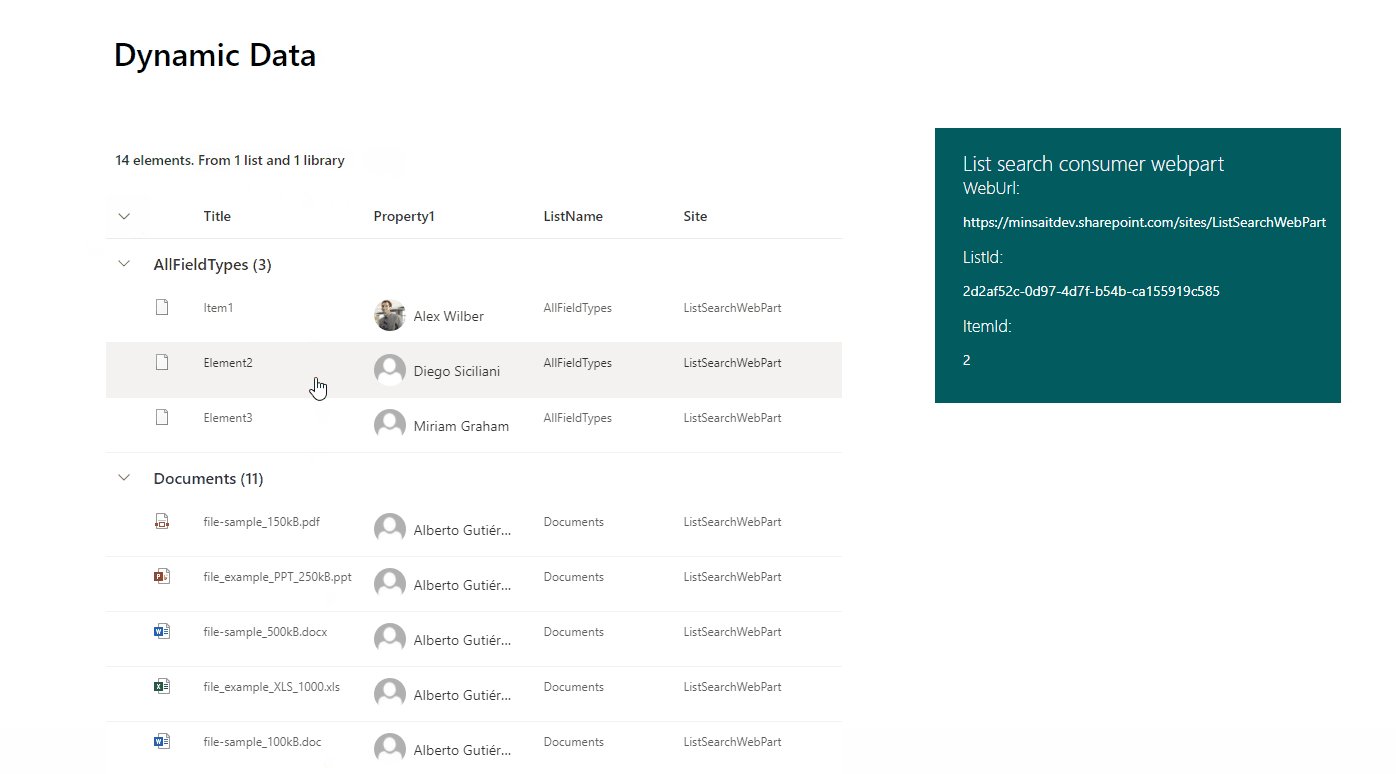
Use of dynamic data
Open selected item with same data
Open selected item with selected properties
Redirect to url depends on selected item
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-list-search | Alberto Gutiérrez (@albertogperez) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | December 20, 2020 | Initial release |
| 1.1.0 | April 25, 2021 | List item modern audience support |
Minimal Path to Awesome
Dev Mode
- Clone this repository
- In the command line run:
- Navigate to
list-search-webpart npm installgulp serve- Open the workbench on your Office 365 Developer tenant
- Test out the web part
- Navigate to
Sppkg
- Download
.sppkgfiles fromsppkgfolder - Upload files to App Catalog
- Approve the API permissions in the new SP admin center (only needed if you are going to enable list item modern audience)
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using react for building SharePoint Framework client-side web parts
- Using PnP Js to retrieve SharePoint data
- Using PnP Js to cache SharePoint data
- Connection between SharePoint Framework components using dynamic data
- Support of section backgrounds color
- Custom property pane control
- Use react-js-pagination library
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Support
We do not support samples, but we do use GitHub to track issues and constantly want to improve these samples.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.